Webアプリ開発プラットフォーム「Firebase Hosting」を使って、ムームードメインで管理する独自ドメインでGatsby製Webサイトを公開しました。
今回作ったWebサイト https://imairisako.com/
本記事は『あさぎデザインひとりAdvent Calendar 2019』の8日目のエントリーです。
前編はこちら
[card2 id=”906″]
Firebaseの設定

以下の手順で、プロジェクトを作成します。
- コンソールの「プロジェクトを追加」ボタンをクリックする。
- Googleアカウントでログインする。
- プロジェクトに名前を付ける。(公開予定のドメインと同じ文字列にするとわかりやすいです)
- Google アナリティクスとの連携設定をする。(今回はGAアカウントがすでにあったので連携しました。なければ新規作成)
- 「Firebase CLIがGoogleアカウントへのアクセスをリクエストしています」を許可する。
Firebase CLIとGoogleアカウントの連携ができたら、Macのターミナルで以下を実行します。(node.jsが必要なので先にインストールしておいてください)
[codebox title=”Terminal”]
npm install -g firebase-tools
[/codebox]
問題なく実行できたら、Firebaseにログインします。
[codebox title=”Terminal”]
firebase login
[/codebox]
「? Allow Firebase to collect 〜」という質問が出てくるので、「Y」を打ってエンターを押します。ブラウザ上で「Firebase CLI Login Successful」という表示が出たらログイン完了。
公開設定
[codebox title=”Terminal”]
firebase init
[/codebox]
ターミナル上でいくつか質問をされます。
- 「What do you want to ~」は「build」と打ってEnter
- 「Configure as a ~」は「y」と打ってEnter
- 「File build/index.html ~」は「N」と打ってEnter
質問内容の解説は下記のページが詳しいのでぜひご覧ください。
問題なければ、デプロイをして公開します。
[codebox title=”Terminal”]
firebase deploy
[/codebox]
ターミナル上にHosting URLとして「https://hogehoge.firebaseapp.com/」が表示されます。このURLでサイトが正常に表示できれば完了です。
2回目以降のデプロイ
[codebox title=”Terminal”]
npm run build firebase deploy
[/codebox]
2回目以降に修正・追加した内容を公開する場合は、上記の2つのコマンドを実行します。
独自ドメインの設定をする
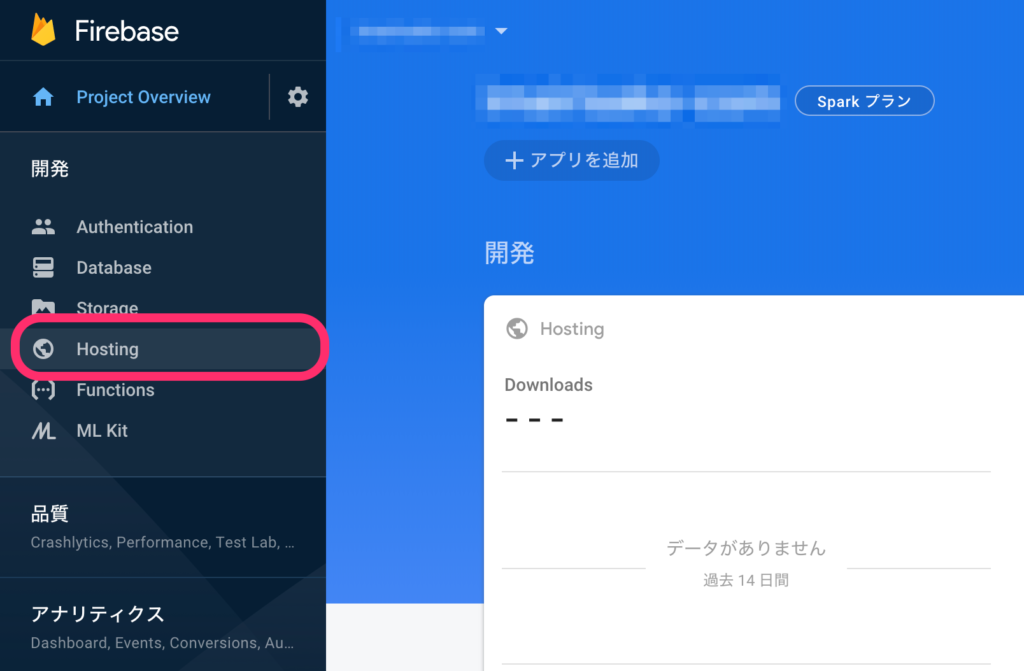
Firebaseの管理ページで「Hosting」を選択します。

- 「ドメインを接続」ボタンをクリックする
- ムームードメインであらかじめ取得しておいたドメインを入力する
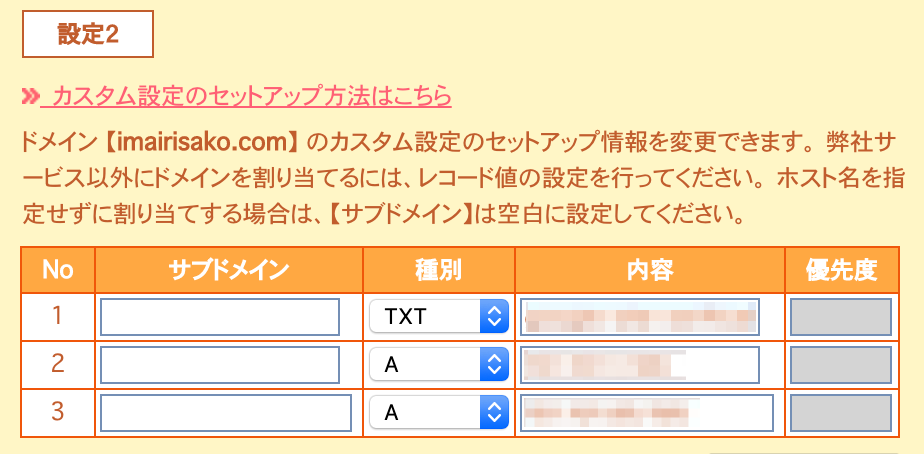
- 「所有権の確認」に表示された情報をムームーDNSで設定する

ムームードメインの「ムームーDNS」設定画面でFirebase Hostingに表示された値を入力します。

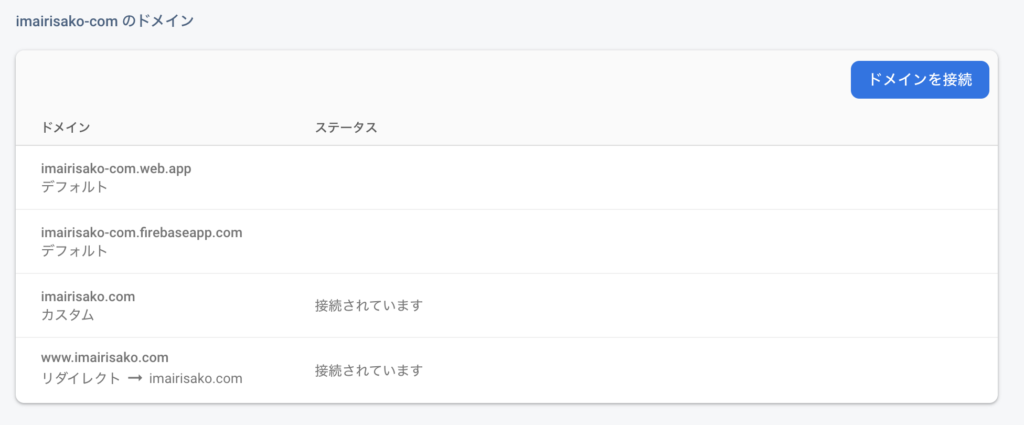
DNSの設定が反映されるまでステータスは「保留中」と表示されます。しばらく待っていれば「接続されています」になるのでこれで作業は完了。
この方法で設定したドメインは自動的にSSL証明書付きとして扱われるので、特に何も設定しなくても「https://〜」として利用できます。