買ったばかりの Jetbrains IDE の IntelliJ IDEA を使いこなしたくて、名駅のMisocaさんオフィスで開催された「2時間で使いこなす!JetBrains開発ツール ハンズオン @名古屋」に行ってきました!主にHTML/CSSを書くWebデザイナーとして活用できそうな機能をご紹介します。
[memo title=”MEMO”]本記事のスクリーンショット、ショートカットキーなどは JetBrains の IntelliJ IDEA のものです。他のツールだとUIなどが異なる場合があります。[/memo]
Jetbrains IDE ってなに?
Jetbrains社が開発しているIDE(統合開発環境)。IntelliJ IDEA、WebStorm、PhpStormがWeb界隈でよく聞く名前だと思います。Jetbrains IDE は必要な機能がインストールした段階で一通り揃っているのが売りだそうです。
購入のきっかけになったのは名古屋のWebデザイナーさんの記事でした。
JetBrains IDEを購入した知っておきた設定方法と良記事まとめ【IntelliJ/WebStorm/PhpStorm】
https://masatoshihanai.com/reference-article-jetbrains-ide/
(勢いでIntelliJを購入しましたが、HTML/CSSがメインなのでWebStormでもよかったかな……と思っています)
ハンズオン
今回のハンズオンは開発効率アップが目的なので、「トラックパッドをできるだけ触らない」という縛りがありました。
1. 開発環境の準備、効率的な使い方を覚える
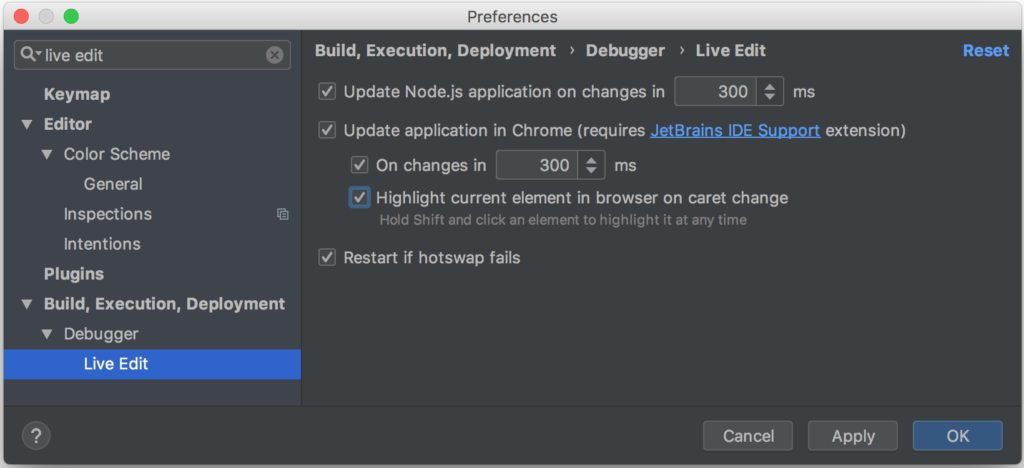
Live Edit の準備
Live Edit は、HTML/CSS などをデバッグする時にブラウザをオートリロードしてくれる機能です。

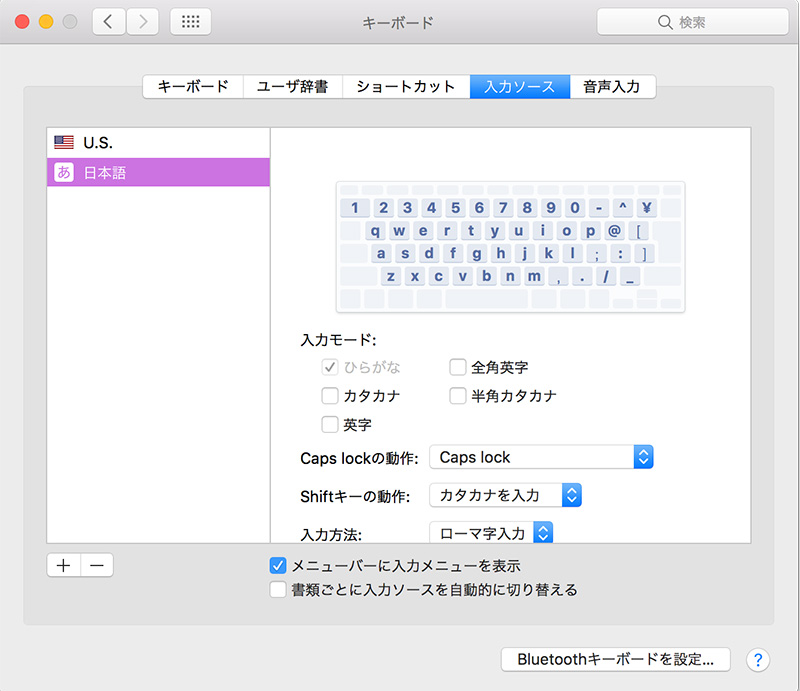
Mac の入力ソースの設定を見直す
JetBrains IDE に限らず、コードを書く時に便利な設定を行いました。

U.S.キーボードを追加して、日本語IMEのカタカナのチェックを外す

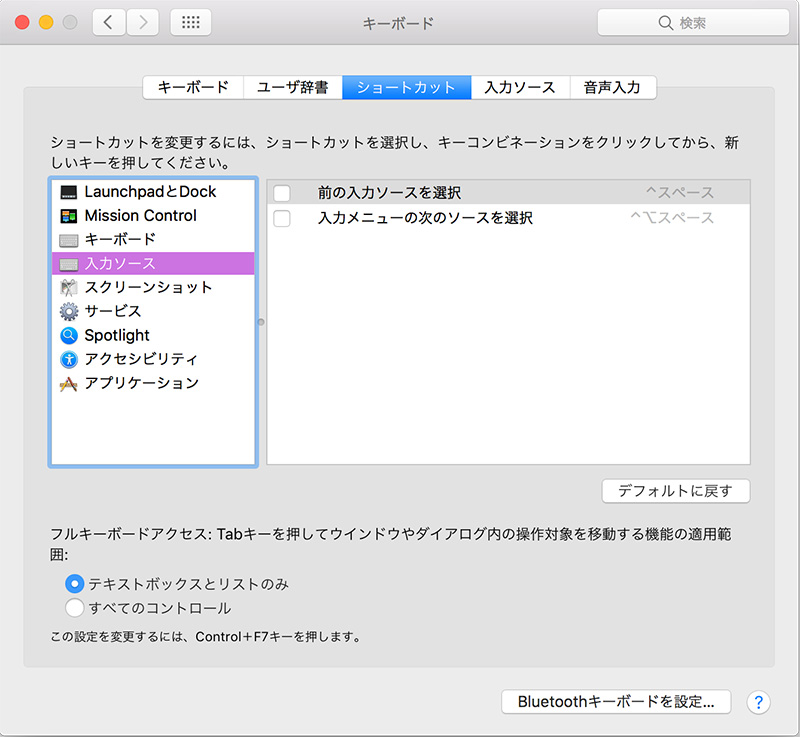
「前の入力ソースを選択」「入力メニューの次のソースを選択」のチェックを外す。

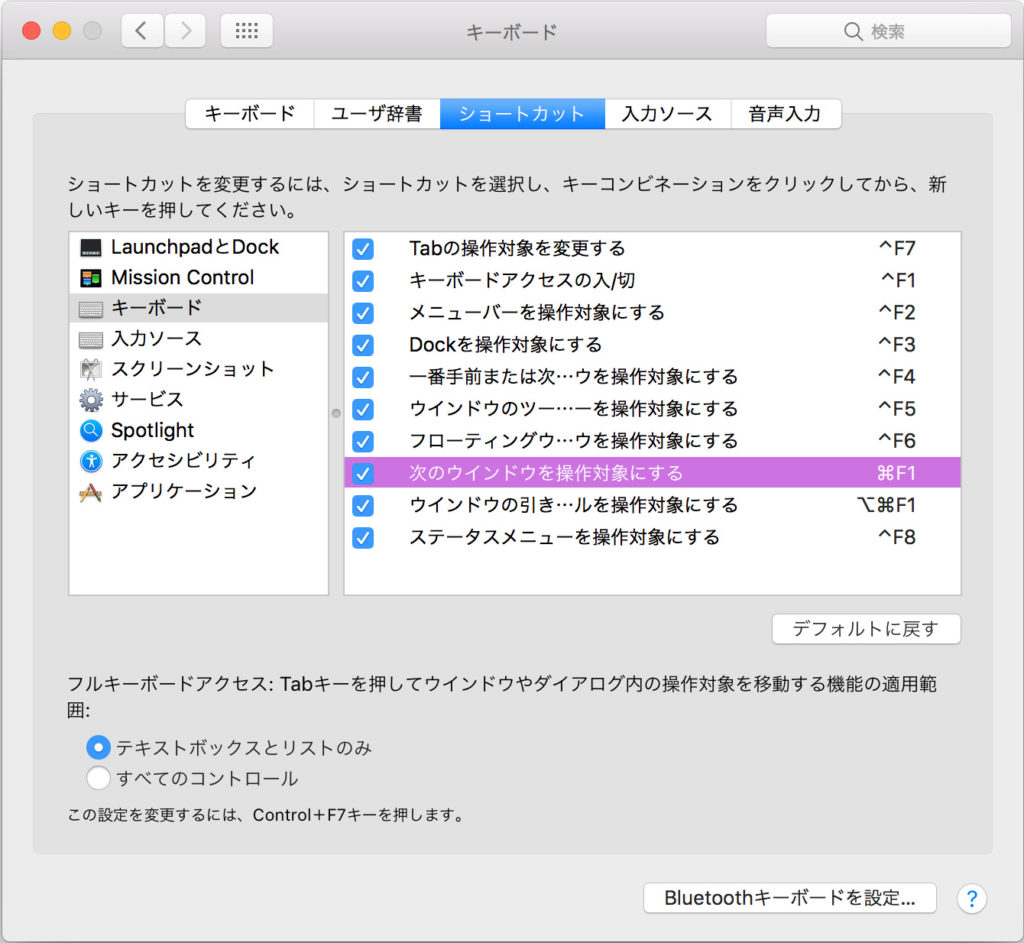
「次のウインドウを操作対象にする」のショートカットキーを確認しておく。
上記の手順は JetBrains IDE だけでなく、他のテキストエディタを使う場合もショートカットキー操作が快適になるそうです。
インクリメンタルサーチを使いこなす
ファイルの新規作成時に、例えばHTMLファイルを作りたい場合は「ht」とだけ打ってあげるとインクリメンタルに絞り込まれて表示されます。
これでハンズオンで使うHTMLファイル(index.html)が作れました。
便利なショートカット
- HTMLファイルを新規作成した時に、Tab をクリックすると内にカーソルが移動する
- Command + 1 でサイドバーに、esc でエディターに戻る
- Command + E で現在開いているファイルを選択できる(最近開いた順にソートされる)
2. デバッグ環境と整える
Chromeでデバッグする時は、Shift + Control + D を打つとChromeが立ち上がります。Chrome側にもプラグインをインストールする必要があります。
https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji/related
リアルタイムプレビューが有効になるので、作業内容を確認するためにリロードしたり保存したりする必要はありません。
※「このブラウザは「Jetbrains IDE Support」によってデバッグされています」というバーを消すとリアルタイムプレビューが無効になるので注意!
3. HTML/CSS/Javascript を書く時の便利機能
JetBrains IDE では、Emmet が標準で使えるのは便利でした。
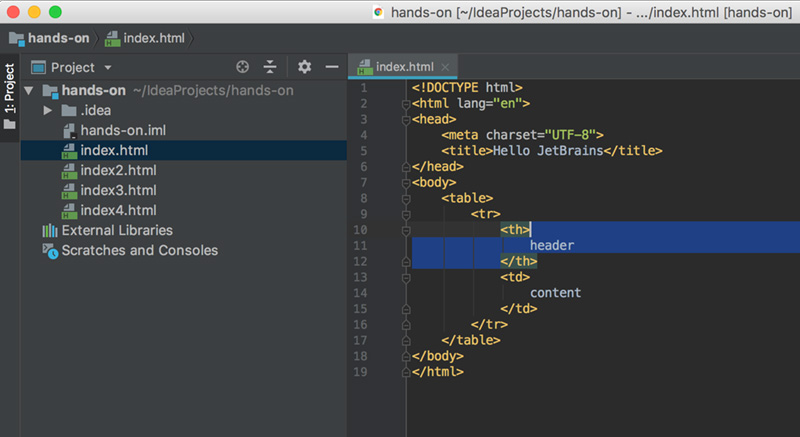
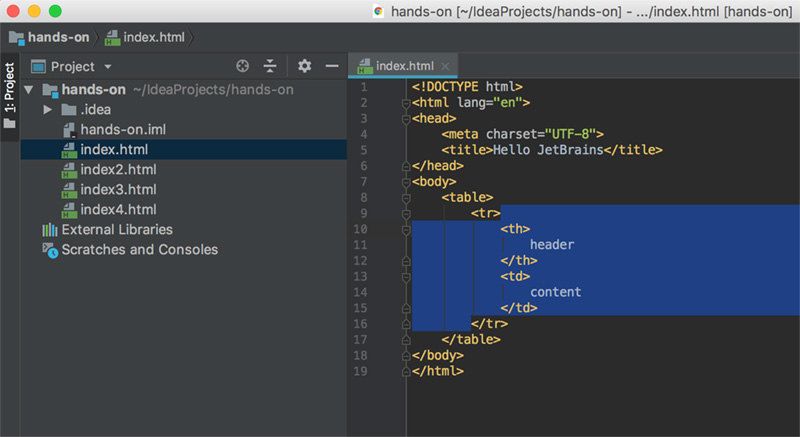
option + ↑ ↓で効率的にコードを選択できる


コードを選択する時に、マウスやトラックパッドでドラッグするのではなく、option + ↑↓(上下キー)を押すことでコードの内容を判断しつつ選択範囲を広げることができます。
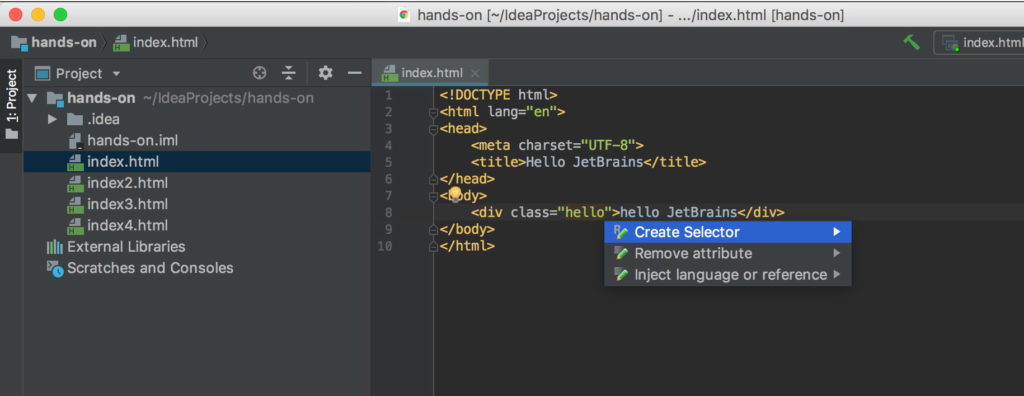
CSSのセレクタをHTMLから作る
クラスにカーソルを合わせて option + Enter を打つと、そのクラスがプロジェクトのファイル内にあるかを判断してくれます。
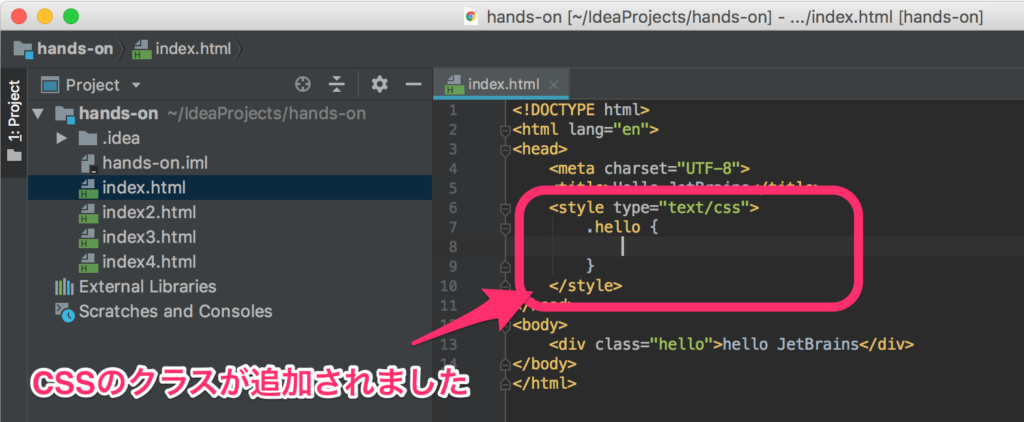
「Current file」を選択すると、headタグ内にでスタイルシートが書けるようになりました。(通常はCSSファイル)
Javascript ファイルも option + Enter で作成することができます。
バッテリーを節約したい場合
高機能なので、JetBrains IDE を立ち上げているとバッテリーの減りが早いです。バッテリーを節約したい時はセーブモードをオンにすると、自動補完機能などがオフになります。
4. Javascript を書く時の便利機能
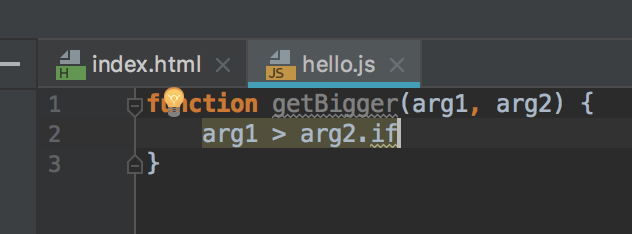
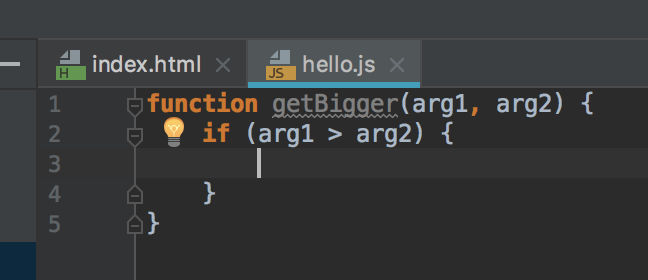
Javascript を書く時に、IF文を書くのも楽ができます。「.if」などのPostfix Completion を打って、Tabキーを押すと見慣れたJavascriptのコードに変換してくれます。


変数(var)なども対応しています。(詳しくは公式ブログを参照)HTMLファイルのコード選択で活躍した option + ↑ ↓はJavascriptファイルでも使えます。
Javascript とデバッグ作業での活用方法はこちらの記事がオススメです。
ウェブ制作にはWebStormがお勧め! 使いこなせば操作が爆速になる機能のまとめ
https://ics.media/entry/11642
5. Gitとの連携
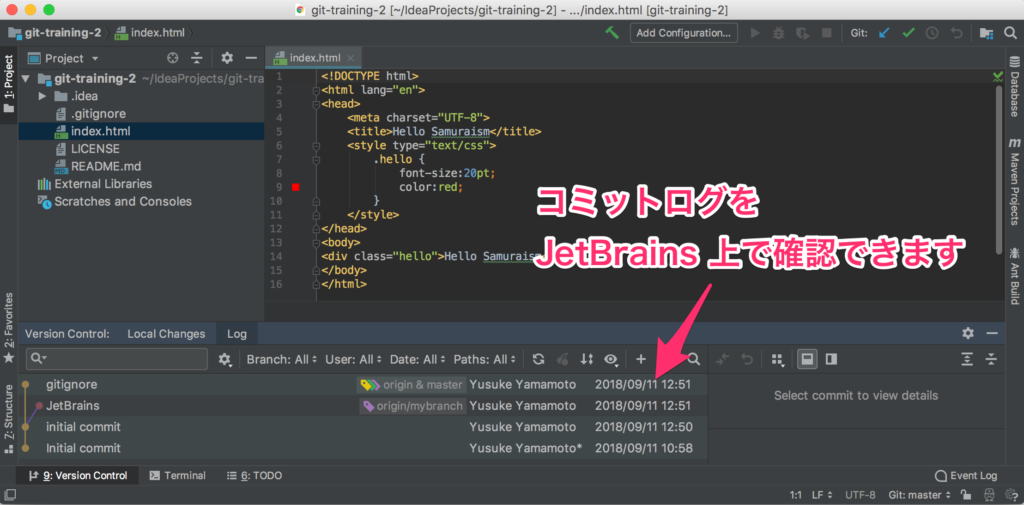
JetBrains IDE は Git との連携も充実しています。普段は SourceTree と Sublime Text を組み合わせているんですが、ある程度環境が整ったら JetBrains に一本化できそうです。

File > New > Project From Version Control で、Git のリポジトリURLからリポジトリをクローンできます。Command + K でコミットダイアログが表示されます。

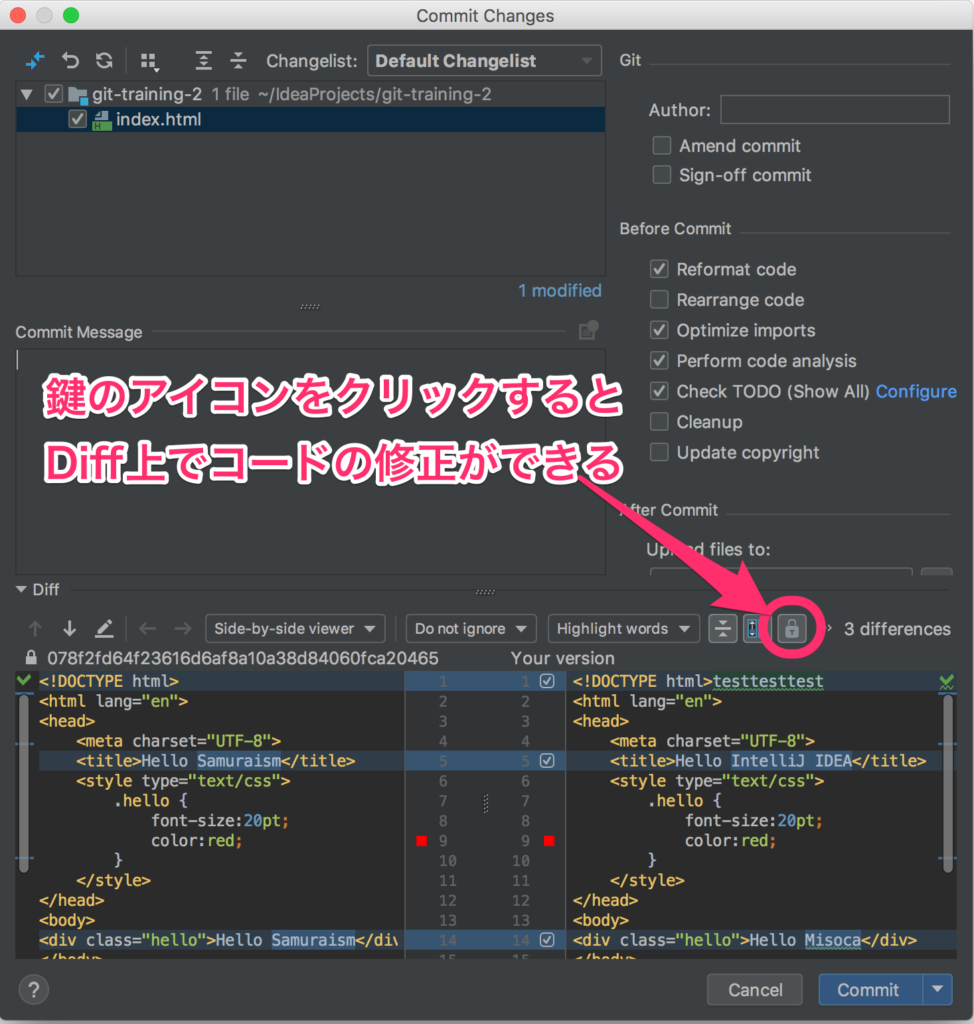
「Before Commit」欄のコミット前に確認してほしい項目にチェックを入れておくと、コミット直前にアラートが出ます。
鍵のアイコンをクリックすると、Diff上でファイルを編集できるようになります。ちょっとしたミスや閉じタグ忘れはここで編集ができます。

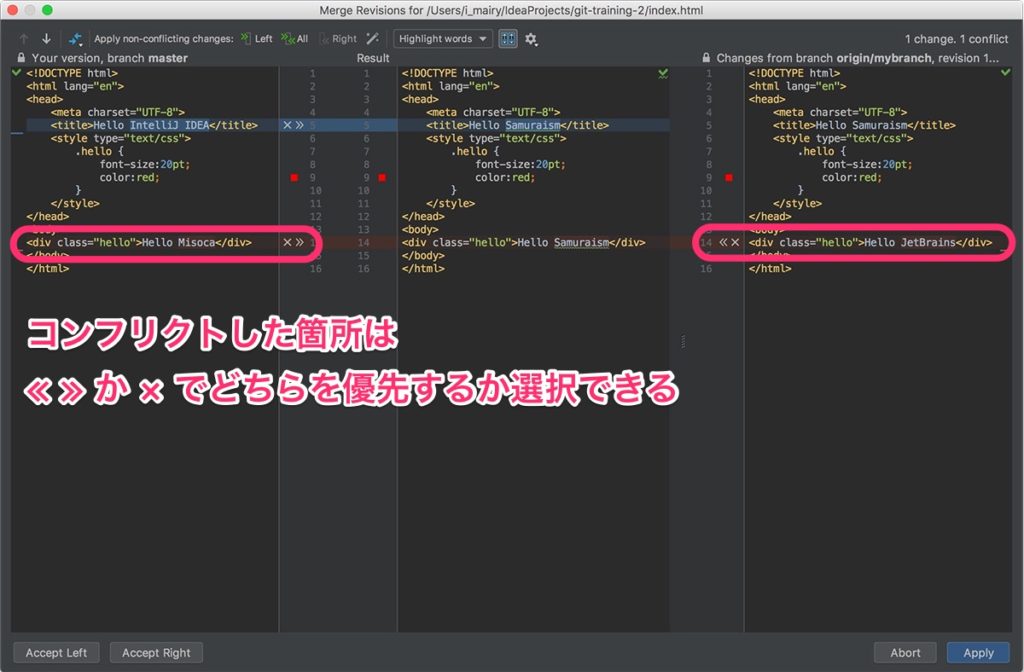
「All」を押すとコンフリクトしていない箇所を取り込むことができます。
≪アイコンをクリックするとコンフリクトしているファイルのコードを取り込み、×アイコンをクリックすると無視します。
ちょっと古い記事ですが、JetBrains IDE と Git の連携は LIG さんのブログにまとめられていました。
JetBrainsのIDEでもっとGitを使いこなそう!意外と便利なGUIから使える小技
https://liginc.co.jp/317888
まとめ
- トラックパッドを触らないコーディングで作業効率を上げられる
- JetBrains IDE はプラグインなしの標準で必要な機能が揃っている
- ショートカットキーとインクリメンタルサーチを活用する
もともとSublime Text を使っていたので、見慣れた機能も多かったです。ただ、JetBrains IDE は標準で必要なものが揃っているので、プラグインありきのツールよりは、チームで開発する場合に知識を共有しやすそうな印象でした。
Mac Book から iMac に乗り換えて、マウスとキーボードの手の行き来に煩わしさを感じることが増えました。JetBrains IDE(IntelliJ IDEA)で快適なコーディング作業をするべくショートカットキーを覚えます!