2017年に作ったポートフォリオサイトをリニューアルしました。デザインのリニューアルの意図、構築時の目標などをまとめます。
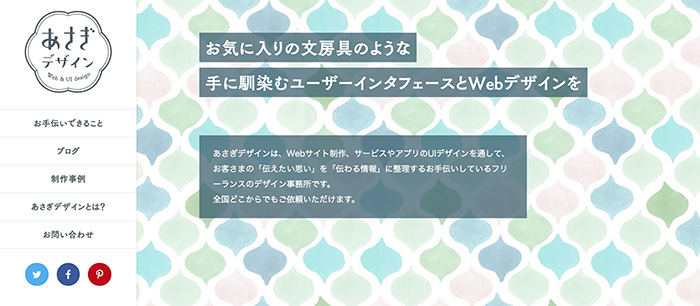
以前のポートフォリオサイト

もともとはフリーランスとして独立した際に、公開できる作品も兼ねて作ったサイトでした。
独立したてで掲載できるコンテンツがほとんどなかったため、「制作物を見せるため」よりは「ひとつの制作物」として作りました。一般的なポートフォリオサイトはシンプル、ミニマルなデザインが多いので、印象に残る手書きテイストを多く取り入れました。
「好きなデザインです」と声をかけていただくことも多かったので、これはこれでよかったと思っています。ただ、いくつか課題はありました。
- 制作実績を掲載するには、ややデザインの主張が強い
- 実際にご依頼いただくテイストと乖離がある
- 表示に時間がかかり、PageSpeed Insights のスコアもよくない
- 制作実績をきちんと載せる
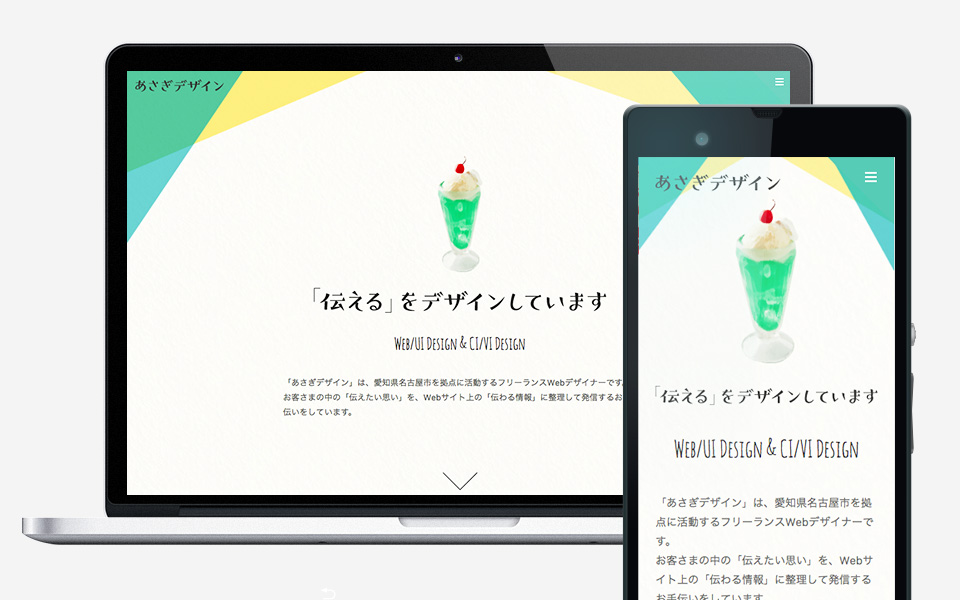
以上の課題を踏まえて、2018年版にリニューアルしました。
リニューアルのポイント
シンプルと愛嬌のバランスを取ったデザイン
ご依頼いただくお仕事が比較的ミニマルなデザインであることが多いため、「できること」を伝えるという意味でビジュアルデザインはシンプルにまとめました。

以前のポートフォリオサイトデザインから手書きテイスト、タイポグラフィへのこだわりは引き継ぎたかったので、シンプルさの中に愛嬌があるデザインを目指しました。クライアントワークで採用することが多いFONTPLUSを導入しています。(ご提案時の見本としても使っています)
あとは、Webサイト制作・運用以外にもWebサービスのデザインコンサルタントやスマホアプリの設計のご依頼をいただくことも増えたので、SEOを意識してサービス案内のテキストを書き直しました。
リニューアル前のトップページは文字が少なく、事業概要のページのほうがGoogle検索での順位が上になってしまっていたので、その反省も踏まえて一通り必要な要素はトップにまとめています。
ロゴデザインも変更しました

リニューアルの機会に、改めてロゴマーク、ロゴタイプを見直しました。以前使っていたフォントワークスのつばめはレトロな佇まいで気に入っていたのですが、今回はもう少しすっきりしたシルエットが欲しかったのでパルラムネを使用しました。
頭文字の「あ」に特徴があるので、faviconなどでも使いやすいです。
丸みを帯びたデザインテイストを取り入れることが多いので、可愛らしさがありつつ甘くなりすぎないあしらいを加えました。「次のステージに進むお手伝いをする」という思いを込めて、襖の引き手の形も意識しています。(縁起の良いモチーフを取り入れたくて、亀甲文様をIllustratorでいじくり回していた時に生まれた花型がベースになっていたりします)
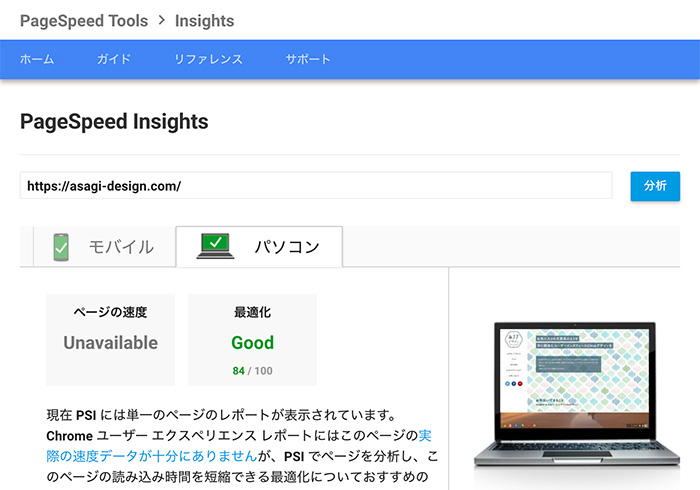
表示速度の対策
Webサイトの表示速度を改善するために、レンタルサーバーの上位プランへの移行を行いました。
(一人で運用するサイトなので)ブラウザ上で更新できなくても問題ないのではと仮定して、試験的にhttps://asagi-design.com直下を静的HTMLで構築しています。テンプレートエンジンのPugを使って、変更があった場合は全ページに反映しやすくしました。(Pugの変数とextends機能を覚えたので、それについてはまた改めて別の記事に)

Google PageSpeed Insightsのスコアが安定して80点代になりました!しかし、静的HTMLにだったらもっと早くなるかなーと期待していたので、結局一番重要なのはむやみに大きな画像を載せないことではないかと思っています。
Webページの表示速度改善を真剣に考えるようになったきっかけは、Twitterで話題になっていた「超速!Webページ速度改善ガイド」でした。JavaScriptとバックエンドの知識が少ないので内容をすべて理解できたわけではないのですが、デベロッパーツールで表示のネックになっている部分を調べる方法は役に立ちました。
ただ、クライアントワークでCMSを入れたサイト(+比較的リーズナブルなレンタルサーバー)でPageSpeed Insightsのスコア95が出せたので、バックエンドの知識に乏しい非エンジニアでも動的に生成されるサイトの表示スピードを上げられることがわかりました。今回はhttps://asagi-design.com直下は静的HTML、ブログ(/blog/)はWordPressの構成で落ち着きましたが、引き続き運用しやすくさくさく表示されるサイト構築を勉強していきます。早さは強さです。
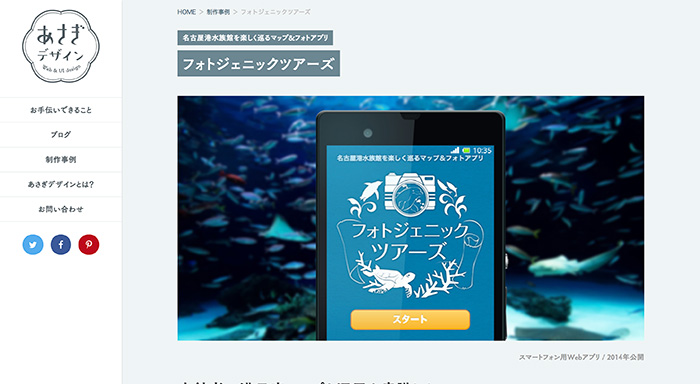
制作プロセス含めて、制作実績を紹介する
今回のリニューアルで公開した制作実績ページには、ビジュアル要素だけでなく制作のプロセス、運用体制についても載せました。

ビジュアルデザインだけで伝えるのが難しいプロジェクトが多いので、デザインやコーディングよりも文章を書くのが一番時間がかかっています。(現在進行形で書いています)
クライアントさまから許可がいただけた制作物から順番に掲載していくので、ご覧いただければ幸いです。


