デザインの引き出しを増やすべく、既存Webサイトのトレース(模写)をしました。模写の過程で、デザインの細やかな気配り、クオリティアップのための工夫が見えてきました。
今回は「東急電鉄 」様のWebサイトトップページを模写させていただきました。
Webデザインのトレース(模写)とは?
新人デザイナーや学生さんにはオススメの勉強法です。具体的なやり方については、以下の記事がよくまとまっています。ここで勉強させてもらいました。
デザイン力をアップさせるには、人の作品をトレースするのがいい | KOGALOG
模写して学ぼう!駆け出しデザイナーのためのデザイン上達法 | 株式会社LIG
トレースするときに気をつけること
- フォントのサイズとカラー
- ボーダーの太さとカラー
- シャドウの有無
- 画像のサイズ(特に見出し)
コンテンツの作り方という意味でももちろん勉強にはなりますが、トレースをするときはWebサイトの中身であるコンテンツ以上に、器であるデザインの細部に気をつけてみています。ぼんやり眺めているときよりも、色々なことに気がつけます。
トレース元を探す
トレースで一番大切なのは、お手本にするWebサイト探しかもしれません。私はたいていMUUUUU.ORGのお世話になっています。
縦に長いページをお手本におすすめする理由は2つあります。
- 1ページ内にあらゆる要素が詰まっているから
- 業種、商品ジャンルごとに特徴が異なる(違いがわかりやすい)
本当は数ページで構成されたWebサイトもお手本にしなければならないんですが、より効率よく数をこなす(=色々なジャンルのデザインをなぞる)ならランディングページをおすすめします。あとは、複数ページのWebサイトよりもファーストビューやレイアウトが特徴的だということも、ランディングページトレースが好きな理由だったりします。(こんなことを書きつつ、今回お手本にさせていただいた東急電鉄さんはLPじゃなかったりします…)
今回のお手本ページ「東急電鉄」
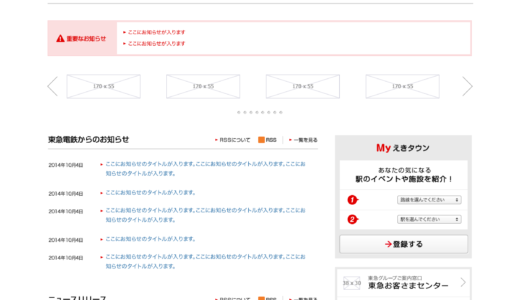
今回はMUUUUU.ORGから「東急電鉄(http://www.tokyu.co.jp/)」のトップページをお手本にさせていただきました。お手本に選んだ理由としては、以下の3点。
- ターゲット層が幅広い(学生からシニアまで)
- 装飾が控えめの比較的フラットなデザイン
- 性質の違う動線が多い(例 沿線のカラフルな表示とお知らせ関連のリスト表示)
異なる性質のたくさんの情報を整理して見せているWebサイトの勉強がしたかったので、今回はご覧のお手本を選ばせてもらいました。トレースの結果は以下の通り。今回の所要時間はFireworksで約5時間でした。

トレースして、気付いたこと
色数、エフェクトを絞って華やかな印象を与えるなら、小さいオブジェクトを多めに使う

今回のお手本は、白をベースに黒、赤、グレーを使った比較的色数を絞ったデザインです。それでも地味、大雑把という印象を受けないのはなぜかと見てみたところ、差し色の赤(コーポレートカラー)の小さい画像がリストやリンクにちりばめられているからではないかと考えました。
性質の異なるナビゲーションには見映えのバリエーションをつける

リンク先ページの性質は違っても、同じくらいの優先度(=見せたい!度)のコンテンツの見映えにはいつも悩んでいます。
今回は定番の帯状のグローバルナビゲーション(「鉄道・バス情報」などが入っている部分ですね)の他に、メインビジュアルに重ねるように「各駅情報」「駅の時刻表」など、階層の深い情報に直接アクセスできるようになっています。(今回は写していませんが)ピクトグラム風のアイコンと赤い矢印の画像を使ってアイキャッチ効果を強めに設定してあります。それだけ、ユーザーが急ぎで必要にしている情報だと予想できます。
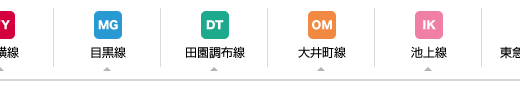
カラフルなアイコンを違和感なく見せるなら、やや小さめに

前述の通り、今回のお手本は白ベースに色数を絞ったデザインです。しかし、運行している路線の数だけイメージカラーがあります。大きく見せすぎるとうるさい印象になりそうですが、今回のデザインではアイコンをやや小さめにして、下に路線の名前を入れることでイメージカラーだけ、文字だけのデザインよりもわかりやすくなっています。
淡い色の囲みをつける場合は、ほんの少し濃い色のボーダーをつける

白背景のときは、パステルカラーのオブジェクトや囲みを使うことも多いと思います。しかし、色が淡すぎると背景との区別がつきにくく、濃すぎると悪目立ちしてしまいます。「重要なお知らせ」のDIVタグには淡いピンク色(コーポレートカラーの明度を上げた色)の背景色(#FBDEDF)が指定されています。そして、よく見てみると外枠のボーダーに少しだけ濃いピンク色(#F9CDD1)が指定されていました。似たようなケースだとbox-shadowを指定するパターンもよく見ますが、効果を抑えたフラットなデザインのときはボーダーも効果的だと感じました。
トレースは、Webを見る目も一緒に育てられる
トレースを始めてから、Webデザインの細かい色の違いやちょっとしたシャドウ、画像にかかっているテクスチャに以前よりも気付けるようになりました。日ごろのWebサイトやアプリUIを見る目も変わるので、新人さんには一石二鳥の練習法です。

