UI構築のためのJavaScriptライブラリ「React」製の静的サイトジェネレーター「Gatsby」を使ってWebサイトを作りました。後半ではFirebaseでサイト公開まで行いますが、前半ではコンパイルまで。
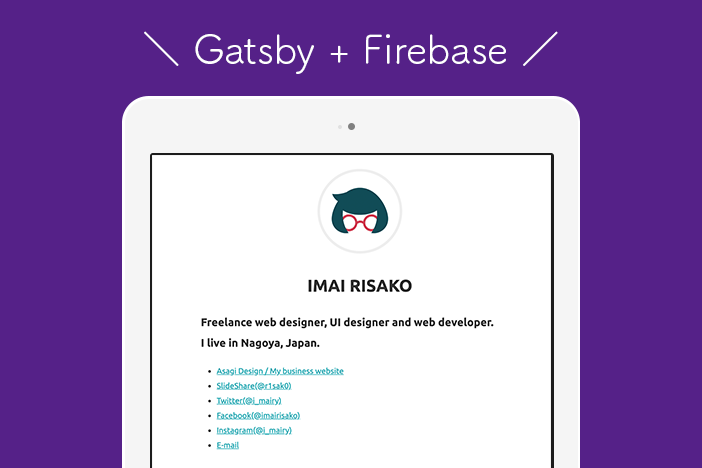
今回作ったWebサイト https://imairisako.com/
本記事は『あさぎデザインひとりAdvent Calendar 2019』の7日目のエントリーです。
Gatsbyを使う準備をする
npxでインストールしました。Macのターミナルを起動して、下記を実行します。
[codebox title=”Terminal”]
npm install --global gatsby-cli
[/codebox]
[codebox title=”Terminal”]
gatsby --version
[/codebox]
バージョンが確認できれば、インストールはOK。
[codebox title=”Terminal”]
gatsby new app https://github.com/gatsbyjs/gatsby-starter-default
[/codebox]
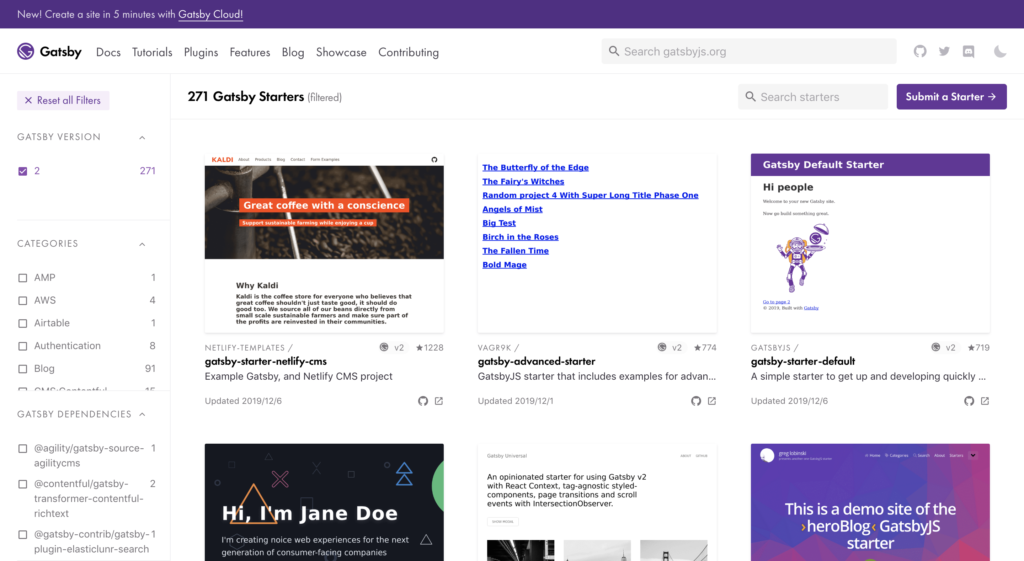
Gatsbyにはコーポレートサイト、ブログ、ポートフォリオなどのスターターキットがあります。今回は一通りの機能が確認できるシンプルな「gatsby-starter-default」を「app」というフォルダ名で用意しました。

[codebox title=”Terminal”]
npm run develop
[/codebox]
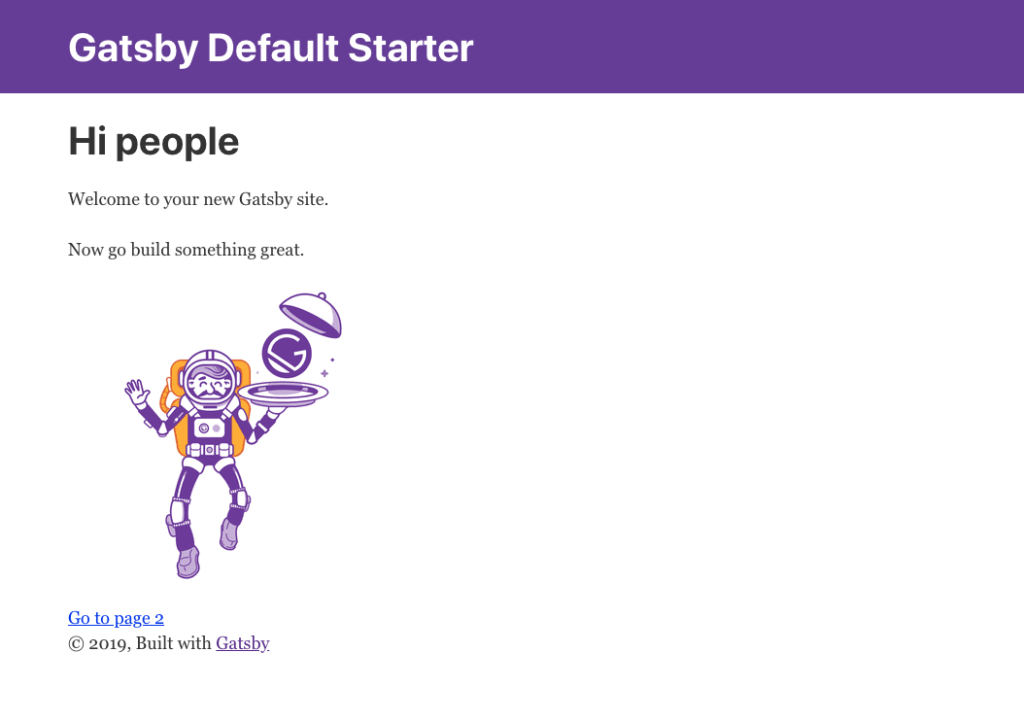
「localhost:8000」でサンプルサイトが立ち上がります。

テンプレートを作る

Sassが使えないと始まらないので、「gatsby-plugin-sass」プラグインをインストールします。
[codebox title=”Terminal”]
npm install --save node-sass gatsby-plugin-sass
[/codebox]
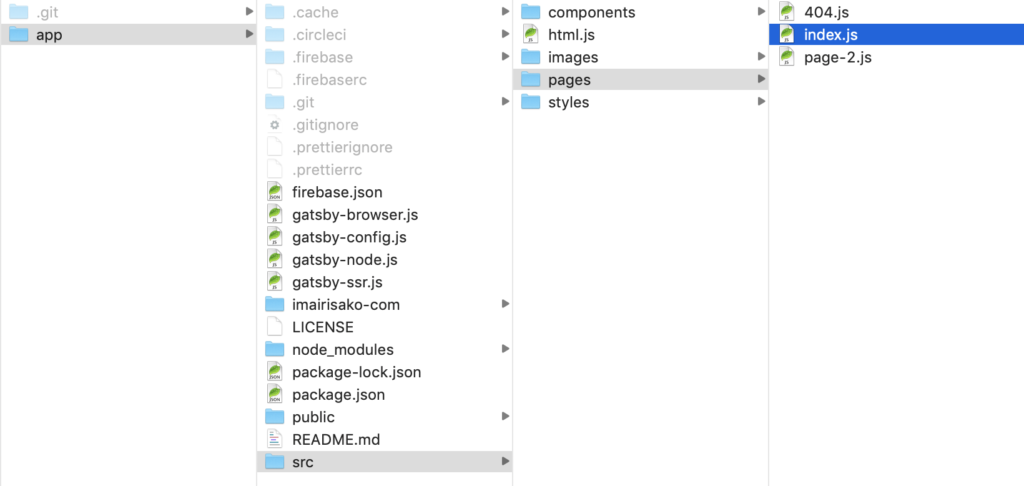
今回は練習を兼ねて、/src/components/layout.js をカスタマイズしました。(複数ページを作るときに使う機能なので1ページだと有り難みはないんですが…)

今回のゴールはWebアプリケーション開発プラットフォーム「Firebase」でサイト公開するところまでだったので、名刺がわりのシンプルなデザインにしました。
デフォルトのままだとレスポンシブの表示が上手くいかなかったので、viewportの設定をするために /src/html.js を作成します。
[codebox title=”Terminal”]
cp .cache/default-html.js src/html.js
[/codebox]
/src/html.js でmetaタグなどの設定ができます。
OGPの設定をするときは、/src/components/seo.js をサンプルコードに沿ってカスタマイズします。og:imageの設定が上手くできなかったので静的に書きましたが、ページごとに異なる画像を設定できるように引き続き勉強します。
参考サイト
後編はこちら
[card2 id=”923″]