2017年10月25日(水)に開催された spicagraph のすみだあやかさんの WCAN 2017 Autumn Vol.3「私のデザインの作り方、考え方」を聴いてきました。
[alert title=”注意”]この記事は2017年10月30日に投稿された内容に追記・編集しています。[/alert]
レクチャー「私のデザインの作り方、考え方」
フリーランスのデザイナーとして働かれているすみださんの働き方やディレクターさんとのやり取りのしかた、デザインのクオリティを上げる見映えの整え方などをご紹介いただきました。実務ベースのお話だったので、駆け出しフリーランスとしてはとても勉強になりました。
もともとすみださんが「フリーランスデザイナーの「つくること、はたらくこと」」で紹介されていた「虫の目と鳥の目」という考え方が好きで、今回名古屋でお話が聞けるのを楽しみにしていました。デザインの技術、ワイヤーフレームの捉え方など、いまいちノウハウとして整えきれていなかった部分が腹に落ちました。
ワークショップ「デザインを解体してみよう」
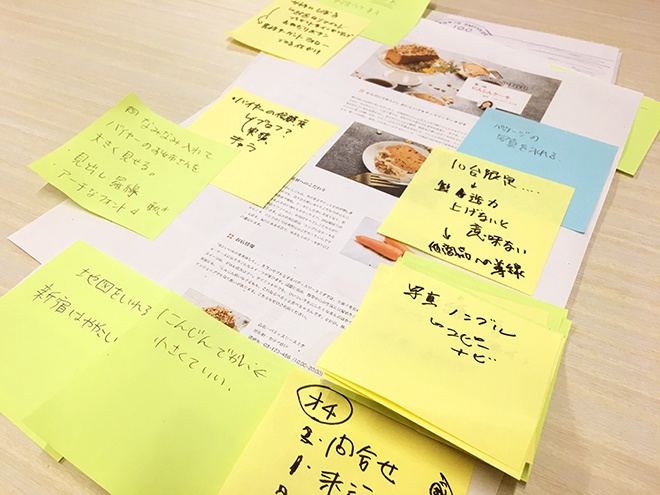
後半はグループで、雑誌上のデザインを構成する要素を分解・分析し、それを実際のWebサイトデザインに活用・改善するワークショップを行いました。

サンプルとして用意された女性をメインターゲットにしたグルメ雑誌の誌面から、見出しのあしらいや画像のレイアウト、情報の見せ方などをピックアップしました。その後、とあるサンプルのWebサイトをピックアップした要素を使って改善していくのが課題でした。
私がいたテーブルはデザイナーから企画系、アートディレクター経験のある方まで幅広い方がいらっしゃったので、見映えだけでなく商品の企画まで突っ込んだお話が展開されていておもしろかったです。(男性にヘルシーなケーキを買ってもらうための施策で前半盛り上がりすぎてました)
2時間程度のセミナーだと、実際に手を動かすことよりも考え方などの話に終始することが多いので(もちろんそれも大事)、「明日から使える!」系の勉強会は貴重でした。
2018/10/29 追記
2018年10月現在、専門学校でWebデザインの講義を持たせていただいています。
その時に、ワークショップで作った手書きラフスケッチの書き方を簡単にレクチャーしたところ、Web初心者の生徒さんたちがスムーズに設計・デザインカンプ制作に取り掛かることができました。
ぼんやり待っていてもなかなか良いデザイン・良い設計は浮かばないので、ただの真似にならないようにデザイン要素を解体しながら取り入れるのは、慣れない新人デザイナーさんにも有効でした。


