UXデザインの知見と経験を得るのために、全5回のUXデザイン連続セミナーに参加しました。今回は2019年10月19日開催の第4回「キーモーメントの策定とプロトタイピング」のレポートです。
本記事は『あさぎデザインひとりAdvent Calendar 2019』の5日目のエントリーです。
前回の振り返り
[card2 id=”877″]
第2〜5回のワークショップを通して、6人のチームでひとつのプロダクトを提案する課題が出されました。第5回はプレゼンテーションの準備と本番がメインなので、レクチャーは第4回が最後でした。
個人的な目標を振り返る
この講座は以下の目的のために受講しています。(と、忘れないように振り返っておきます)
- 制作するWebサイト/アプリ開発に付加価値を与えたい。
- 成果を出せるアウトプットをするための技術を身につけたい。
- バラバラに勉強したワークショップなどの知識を体系化したい。
今回やること
- キーモーメントの策定
- プロトタイピング
正直、第1回から第3回までわからないことだらけで予習・復習が非常にしんどかったんですが、やっと慣れ親しんだフェーズが来て少しほっとしました。
言い換えると、連続セミナーの前半では普段Webデザイナー(筆者)より上流工程の仕事を体験できたということになります。
Section.1 レクチャー
キーモーメントを最大化するアイデアを探す
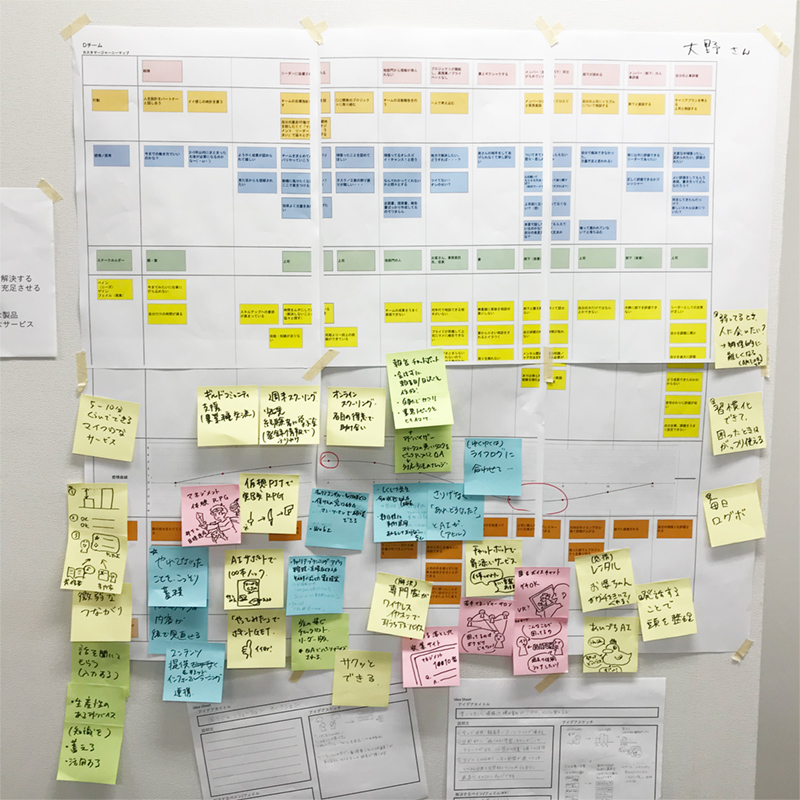
前回書いたカスタマージャーニーマップで見つけた「ペイン(ユーザーの困りごと)/ フェイル(ユーザーの課題)」の中で重要なものを「キーモーメント」と設定します。
キーモーメントの体験を最大化するアイデアが今回見つけるべきもの。カスタマージャーニーマップでは必ずしも製品を利用している期間だけではなく、使用する前、使用した後の時間軸も重要とのこと。(製品によってはカスタマージャーニーマップ上の時間軸を繰り返すため)

プロトタイプとは
プロトタイプ(英: prototype)は、デモンストレーション目的や新技術・新機構の検証、試験、量産前での問題点の洗い出しのために設計・仮組み・製造された原型機・原型回路・コンピュータプログラムのことを指す。
Wikipedia「プロトタイプ」より
プロトタイプを制作するのがプロトタイピングです。セミナーでは、3種類のプロトタイプが紹介されました。
- 見た目のプロトタイプ(ペーパープロトタイプなど)
- 振る舞いのプロトタイプ(Adobe XDなどで作るアプリライクなプロトタイプ)
- 状況のプロトタイプ(ストーリーボードや「アクティングアウト」という寸劇)
見た目のプロトタイプ、振る舞いのプロトタイプは馴染みがありますし、ストーリーボードもよく作りますが、「アクティングアウト」は初めて触れる手法でした。
第5回のプレゼンテーションではアクティングアウトにも挑戦しましたが、単なる「プレゼンのためのツールを脱する」のが難しそうです。それでも、チームメンバー内で「このサービスはどのように使われるのか」認識を擦り合わせるには役に立ちました。
プロトタイプを作るのがゴールではない
第4回と第5回で、プレゼンテーションに向けての準備を行いました。
受託制作でクライアントを相手取っていると「ワークショップである程度のクオリティのアウトプットができてしまうと満足してしまいがち」問題にはつねに悩んでいます。今回まさに自分がそれに嵌りかけていて、グループワークでマーケター、UXリサーチャー、エンジニアの方の力を合わせてなかなかのプロトタイプができました。すっかり満足してしまいましたが、本来の仕事ならそこからブラッシュアップしていく作業があることを忘れないようにしたいです。
キャッチーなコンセプトにしたら、聴く側の興味がキャッチーさの部分にだけ集中してしまって本質が伝わらないという課題もありましたが、これについては次のまとめにて。

