今回はa-blog cms Ver.2.1の新機能「カスタムユニット」を使って、ショッピングサイトに最適な商品説明用ユニットを作ります。よく見かける汎用性の高いレイアウトなので、ポートフォリオやギャラリーサイトにも使えるかなーと思っています。
[alert title=”注意”]本記事の内容は2014年7月の画面をもとにしています。現在の画面、仕様とは異なる場合がありますので、ご了承ください。[/alert]
カスタムユニットってなに?
一言で言うなら「カスタムフィールドのユニット版」です。…という解答ではさすがに不親切すぎるので、a-blog cms のカスタムフィールドについて軽く触れていきます。
カスタムフィールド | ドキュメント | a-blog cms 制作者向け情報
「カスタムフィールド」機能があることで、よく入力する情報(今回は商品説明用ユニットを作るので、値段やカラーのこと)を独自の入力フォームを用意することで入力作業が便利になり、なおかつフレキシブルに情報を出力することができます。

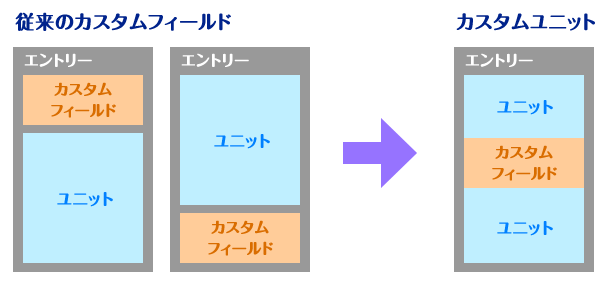
しかし、従来のカスタムフィールドはエントリーの上か下に表示することができますが、エントリーの途中に入れ込むことはできませんでした。色々なショッピングサイトを見ていると、価格や仕様などの定型テーブルのすぐ上にキャンペーン情報が来ていたり、下に似ている商品が並べられていたりと、ある程度の自由度が必要だということがうかがえます。
Ver.2.1から搭載された「カスタムユニット」機能を使えば、専用入力フォームであるカスタムフィールドをより自由に使うことができます。
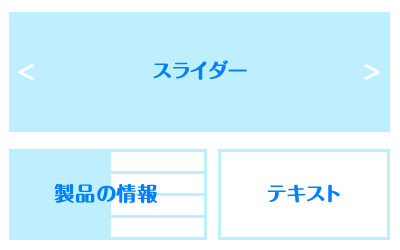
今回作る商品説明ユニット

図を描きながら、どんなカスタムフィールドを使えば実装できるかも考えてみました。カスタムフィールドメーカーを使っています。
- スライダー
- cmsに最初から入っているbxsliderを使います。今回はスライダー画像を2枚入れられるようにしました。
- 詳細情報
- テーブルで表示します。今回は、記入がラクなように項目を固定にしました。
- テキスト
- グリッドシステムを使って、詳細情報のとなりにテキストが並ぶようにしました。校正オプションも設定して、改行に対応。
カスタムフィールドのソースコード

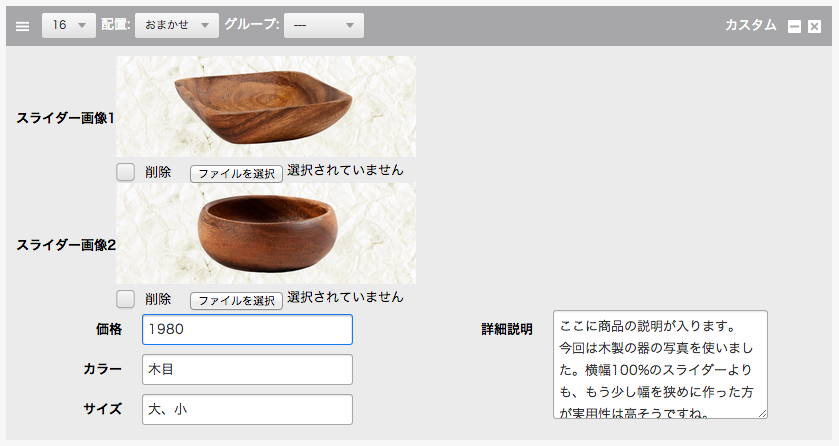
スタイルを適用して、入力画面はこんな感じです。
カスタムフィールドメーカーそのままのコードを使ってももちろんカスタムフィールドはできるんですが、より出力画面に近いレイアウトにすると入力操作に慣れていない人でも使いやすくなります。
コーディング時に注意すべきポイント
基本的にはカスタムフィールドのコーディングと同じですが、「変数指定の後ろに{id}をつける」「field[]をunit{id}[]に変更する」のが注意点。
[codebox title=”HTML”]
<table>
<tr>
<th>スライダー画像1</th>
<td>
<img src="%{ARCHIVES_DIR}{sliderImg1@path}" width="300" />
<input type="hidden" name="sliderImg1{id}@old" value="{sliderImg1@path}" /><br />
<label class="acms-form-checkbox">
<i class="acms-ico-checkbox"></i><input type="checkbox" name="sliderImg1{id}@edit" value="delete" /> 削除
</label>
<input type="file" name="sliderImg1{id}" size="20" />
<input type="hidden" name="unit{id}[]" value="sliderImg1{id}" />
<input type="hidden" name="sliderImg1{id}:extension" value="image" />
<input type="hidden" name="sliderImg1{id}@size" value="880" />
<input type="hidden" name="sliderImg1{id}@filename" value="" />
</td>
</tr>
<tr>
<th>スライダー画像2</th>
<td>
<img src="%{ARCHIVES_DIR}{sliderImg2@path}" width="300" />
<input type="hidden" name="sliderImg2{id}@old" value="{sliderImg2@path}" /><br />
<label class="acms-form-checkbox">
<i class="acms-ico-checkbox"></i><input type="checkbox" name="sliderImg2{id}@edit" value="delete" /> 削除
</label>
<input type="file" name="sliderImg2{id}" size="20" />
<input type="hidden" name="unit{id}[]" value="sliderImg2{id}" />
<input type="hidden" name="sliderImg2{id}:extension" value="image" />
<input type="hidden" name="sliderImg2{id}@size" value="880" />
<input type="hidden" name="sliderImg2{id}@filename" value="" />
</td>
</tr>
</table>
<table style="width:100%;">
<tr>
<th">価格</th>
<td>
<input type="text" name="price{id}" value="{price}"/>
<input type="hidden" name="unit{id}[]" value="price{id}" />
</td>
<th rowspan="3">詳細説明</th>
<td rowspan="3">
<textarea name="notes{id}">{notes}</textarea>
<input type="hidden" name="unit{id}[]" value="notes{id}" />
</td>
</tr>
<tr>
<th>カラー</th>
<td>
<input type="text" name="color{id}" value="{color}" style="width:80%;" />
<input type="hidden" name="unit{id}[]" value="color{id}" />
</td>
</tr>
<tr>
<th>サイズ</th>
<td>
<input type="text" name="size{id}" value="{size}" />
<input type="hidden" name="unit{id}[]" value="size{id}" />
</td>
</tr>
</table>[/codebox]
表示画面のソース
画像スライダー、商品情報のテーブル、商品の説明文が表示されるようになりました。

[codebox title=”HTML”]
<div class="row">
<div class="large-12 columns">
<ul class="js-bxslider">
<!-- BEGIN sliderImg1:veil -->
<li><img src="%{ARCHIVES_DIR}{sliderImg1@path}" width="890"></li><!-- END sliderImg1:veil -->
<!-- BEGIN sliderImg2:veil -->
<li><img src="%{ARCHIVES_DIR}{sliderImg2@path}" width="890"></li><!-- END sliderImg2:veil -->
</ul>
</div>
<div class="large-6 columns">
<table>
<tr><th>価格</th><td>{price}</td></tr>
<tr><th>カラー</th><td>{color}</td></tr>
<tr><th>サイズ</th><td>{size}</td></tr>
</table>
</div>
<div class="large-6 columns">
<p>{notes}[nl2br]</p>
</div>
</div>[/codebox]
カスタムユニットの注意点
カスタムユニット内では、カスタムフィールドグループ、画像グループを使用することができません。
今回はスライダー画像を入れるにあたり、あらかじめ複数の画像フィールドを作っておくことで対応しました。

