本エントリーは Sketch Advent Calendar 2016 24日目のエントリーです。今回は受託制作をメインにやっているWebデザイナーの筆者が、業務でSketchをどのように使っているかをご紹介します。
前提として、筆者のスキルなど
- Sketch 歴2年とちょっと。(Sketch 3 から)
- こんな動画講座を作れる程度にはオペレーションを習得しています。
- HTML、CSS、飛び抜けてできるわけでもないが、きちんと動くものを作れる。(JavaScript はふわっとした知識とjQueryプラグインで乗り切っている)
- CMSの導入を前提としています。(今回は a-blog cms )
1. ワイヤーフレーム作成
チームのディレクターが作ったサイトマップをもとに、Webサイトのワイヤーフレームを作成します。(ディレクターから手書きワイヤーをもらうこともある)
ちなみに、この工程は基本的に手書きです。協業相手がいるとオンラインで共有しやすいかたちにするのがベストですが、弊社は基本的に社内ワンストップ制作体制なので手書きでディレクターと共有しています。

イメージした画面遷移がしっくりこない時は、この時点での手書きをもとにプロトタイプ作成ツールの Prott や InVision で動かしてみたりします。
2. デザインカンプ作成
ここからが Sketch の出番です。筆者の携わるプロジェクトは99%CMSの導入を前提としているので、かっちりとページを作り込むよりは後で更新された時に破綻しないことを重視しています。だいたいトップページ(お客さまに見ていただく用)と詳細ページ(後工程のコーダーさんに渡す用)から作り始めます。

コーポレートサイトの制作がメインなので、パソコン閲覧時のデザインである程度承認を取れたら、スマートフォン向けデザインを始めることが多いです。とはいえモバイルファーストの時代ですから、ここは案件によってさまざま。
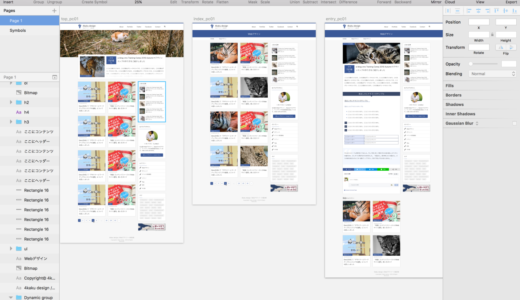
デザインがさくさく通った場合、Sketchファイルのアートボードはこんな感じになります。(さくさく通らない場合は各ページごとにSketchファイルが分かれていく)
- PC(パソコン)トップページ
- SP(スマートフォン)トップページ
- PC 詳細ページ
- SP 詳細ページ
- PC 一覧ページ
- SP 一覧ページ
- PC お問い合わせフォーム
- SP お問い合わせ
- その他、そのサイトのキモになるデザイン(検索ページや商品一覧ページなど)
3. コーディング依頼
デザインがお客さまからOKをもらえた!そのつぎは、後工程のマークアップエンジニアへのコーディング依頼をします。(バタバタしているとそのままのデザインカンプを渡してしまうことも多々ありますが)デザイナーとしてこれくらいは最低やっておきたいな…と個人的に思っているのが以下の工程。
余白についてのメモを残す
Sketchのプラグイン「Sketch Measure」を使って、各種余白のメモを残します。とはいえ、テキストの上下は line-height の影響もあって、この通りの数値ではいかないというのが悩みどころです…。最終的にはCSSファイルを触って余白やサイズの微妙なところを調整させてもらうこともあります。

Webフォントについてのメモを残す
弊社の方針として、Webフォントはばんばん使っていくことになっています。主要なフォントはデザイナーのマシンには入っているので、Webフォントを入れたデザインができます。しかし、マークアップエンジニアのマシンにはシステムフォントしか入っていないことのほうが多いです。(フォントってお高いですもんね…)
なので、先ほども使った Sketch Measure でこんな感じの吹き出しメモを残しています。

筆者がアサインされる制作案件では FONTPLUS を使うことが多いので、フォントファミリーはCSSで指定します。なので、マークアップエンジニアに調べてもらう手間を省くために、Sketch Measure のメモを少し書き換えて、Webフォントベンダーが指定しているフォント名にしておきます。
Measure はシステムからフォント名を持ってきているので、必ずしもWebフォントの指定に必要なフォント名ではないのが注意点です。同じフォントでもサービスによって必要な値は変わります。
配色について
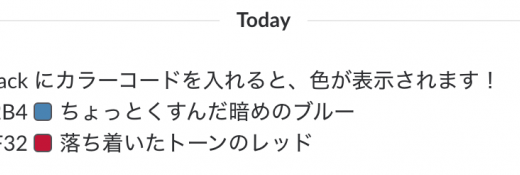
カラーコードをどうやって伝えるか悩んでいたんですが、最近 Slack 最強なんじゃない?と思えてきました。カラーコードを入力すると、コードの右端に該当する色を四角く表示してくれます。(Postでは出ない?様子です)

Webデザイナーから見た Sketch のいいところ
学習コストが低い!使い方を覚えやすい!
ふにろぐの出口さんがAdvent Calendar 17日目の記事「デザイナーだけでなく、ディレクターや営業職におすすめしたいSketch」が書いていらっしゃいましたが、Sketch はとても取っつきやすいツールです。
筆者は Photoshop や Illustrator もこよなく愛していますが、たとえばマークアップエンジニアとのやりとりに使えるかというと、あの豊富な機能とオペレーションを覚えてもらうのは気が引けます。(もちろん、覚えて損はないです)
年末年始のお休みに、Sketch無料試用版はいかがですか?
Sketch 公式サイトからフリートライアル版をダウンロードできます。14日間たっぷり使えるので、気になる方はぜひぜひお試しください。
Sketch – Professional Digital Design for Mac
https://www.sketchapp.com/