デザインツール「Sketch」が大好きです。動的サイトの制作、管理画面UIデザインをメインにやっているWebデザイナーがSketchを愛してやまない理由、おすすめできないケース、他のツールと比較して思うことをまとめました。
このエントリーは「 Sketch Advent Calendar 2017 」の16日目の記事です。
[alert title=”注意”]この記事は2017年12月16日に投稿された内容に追記・編集しています。[/alert]
1. 動きが軽快!立ち上がりが早い!
今この記事を書きながらSketchを立ち上げてみたところ、所要時間は4秒でした。デザインツールを立ち上げるのは時間がかかるものというイメージが強かったので、初めてSketchを使ったときは感動しました。
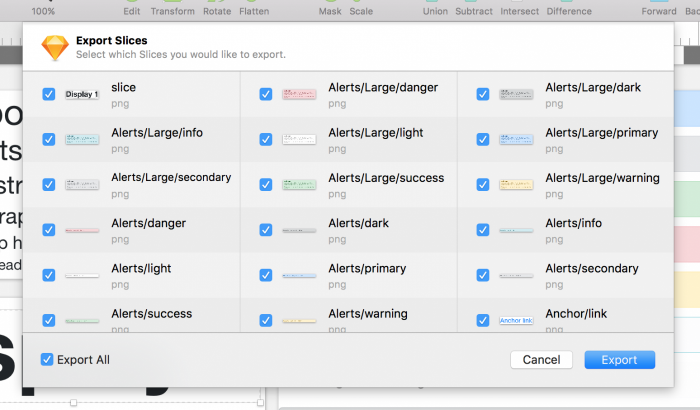
画像の書き出しも「Export」をクリックすれば即・完了です。Sketchがあまり得意じゃないと言われていた複数画像書き出しもレイヤー名の付け方のルールを自分なりに決めておくと便利にできます。(書き出し周りはプラグインを開拓したらもっと楽になる気がする)

2. デザインルール・デザインガイドラインの作成に便利
Sketchは文字や図形のスタイル、デザインの配色を司るカラーパレットの管理がしやすいです。この機能は、CMSを導入する動的WebサイトやWebサービスの管理画面を制作するときに大活躍します。
使い回しができるデザインパーツを作る
CMSを導入するWebサイトは「運用者がブラウザ上から更新する」ことが前提です。なので、見出しやボタンが本文のどこに配置されても破綻しないデザイン・コーディングをする必要があります。
Sketchでシンボル機能・スタイル機能を意識しながらデザインカンプを制作すると、おのずとコーディングと運用を意識したデザインができます。
Sketchのガイドブック「UIデザイナーのための Sketch入門&実践ガイド」の著者 吉竹さんがご紹介されているAtomic Designを参考にしたSketch Symbolの使い方はおすすめです。
シンボル名に「/」をつけて区切るとディレクトリに分けてくれるので、Symbol一覧画面でも見やすくなります。シンボルの並べ替え・整理にはプラグイン「Symbol Organizer」が便利です。

配色のブレを防ぐ
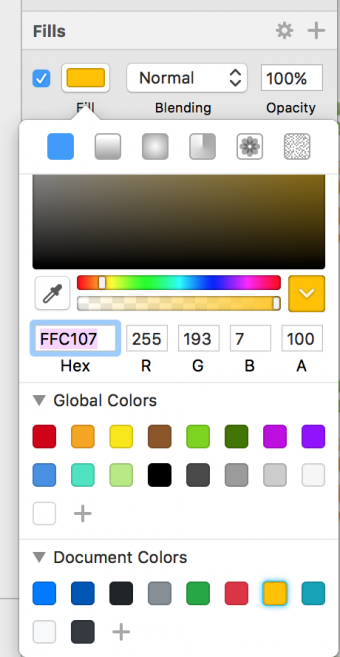
案件、プロジェクトをまたいで使う色は「Global Colors」パレットとして登録しておけばどのSketchファイルでも使えます。特定の案件だけで使いたい配色は「Document Color」パレットとして登録しておいて、そのSketchファイル内のみ使えるようにしています。

SketchファイルをコピーすればDocument Colorは引き継がれますし、プラグインで他のSketchファイルに読み込むこともできます。
CSSフレームワークを導入するプロジェクトにも最適
Sketchには「Sketch App Sources」というSketch形式(.sketch)の素材配布サイトがあります。「Bootstrap」「Foundation」などのCSSフレームワークのUIキットも揃っています。
デフォルトのSNS埋め込みボタンなど、改めてデザインデータ化するのが手間なパーツもあります。ささやかな時短です。
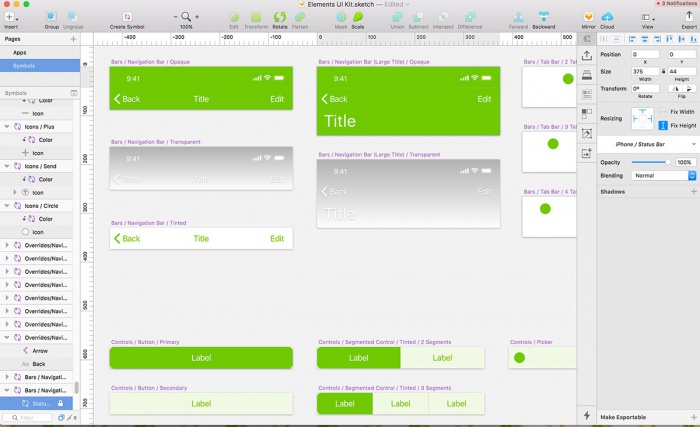
最近、Sketch公式から「Elements UI Kit」というiOSアプリを前提としたUIキットの配布が始まりました。ファイルの作り方はとても勉強になるので、ぜひダウンロードしてみてください。こんなところまでオーバーライドできるのか…!とびっくりしながら突いて遊んでいます。
デザイナーの手が離れてからも破綻しにくいUIを作る
WebサービスやプロダクトのUIデザイナーとして参加する場合、プロジェクトの最初から最後までご一緒できればいいのですが、ひと通りの画面デザインが完了した時点で一旦プロジェクトから離れるケースもあります。
そんな時、Sketchでパーツをシンボル化しながらデザインを進めればほぼ自動でデザインガイドラインを作ってくれるので、外部デザイナーが離れてからページやコンテンツを追加する場合でもエンジニアさんがSketchを使えれば、デザインを踏襲して展開をしてもらえます。
3. iOSでの実機検証が気軽にできる
4. 学習コストが低いので、コーダーさんとの連携がしやすい
Sketchのオペレーションはシンプルです。特にKeynoteに操作感が近いので、Keynoteを使ったことがある方ならさくっと習得できます。
コーダーさん、マークアップエンジニアさんと連携する時に、Photoshopの使い方を大まかにレクチャーしたことがあります。 Photoshop(またはIllustrator)の操作方法をご存知の方ならAdobeのツールでも問題ありません。しかし、1から教えるとなると「ビジュアルデザインに関することならなんでもできるツール」というPhotoshop、Illustratorの多彩なオペレーションがネックになりました。デザイナーほど使う機能は多くないのですが、それでもGUIで見えるツールのアイコン、メニューが豊富な分、とっつきにくいところがあるという意見をもらいました。
ビジュアルの作り込みという意味ではPhotoshop、Illustratorよりも不向きなSketchですが、制作したデザインカンプをコーディングしてもらう場合は連携しやすいという強みがあります。
Sketchの弱点を考える
ここまで、Sketchのことが大好きな理由を述べてきました。しかし当然ながらツールとしての弱点はあります。
Windowsでは使えません
Mac専用なので、Windowsを使っているデザイナーさん、後工程の方がWindowsユーザーな現場ではお勧めすることができません。(「Sketch導入したいんだけどどう思う?」とご相談いただいたとき、真っ先にここを確認します)
バナー制作で使うのはお勧めしません
写真などのベクター画像を編集する機能が(あるにはあるんですが)とても貧弱です。なのでバナーやメインビジュアルを作成するときは主にPhotoshopを使っています。
当然、ベクター画像をたくさん使ったリッチなランディングページを作ることが多い方には積極的におすすめできないのが本音です。
2018年以降のデザインツールは何がおすすめなのか?
最近だとSketchはAdobe XDと比べられることが多いです。どのデザインツールが一番Webデザインに適しているかという話はいつも盛り上がりますが、2018年はどうなるのでしょうか。
12月16日に開催されたWeb制作者向けセミナー「CSS Nite Shift 11 Webデザイン行く年来る年」にて、サイバーエージェントのクリエイティブディレクター佐藤洋介さんが「どこかが一強になるのではなくて、制作の環境にドンピシャなツールが選ばれるのでは?」とおっしゃっていました。
ひと口に「Webデザイナー」や「UIデザイナー」といっても、静的ページの仕事が多い人、CMSをよく使う人、アプリのUIデザイン、業務用システムのデザイン、いろいろなタイプのお仕事があります。誰にでも効くデザインツールはないので、来年からもSketchを愛しつつ、他ツールと組み合わせてより良いデザインワークをするための勉強を続けていきます。


