2018年はAdobe XDがぐっと使いやすくなり、プロトタイプ制作が捗った年でした。ある程度XDを使い慣れた人向けの記事は出揃ってきたと思うので、初心者さんでも「明日から作れる!」プロトタイプの作り方をご紹介します。
この記事は「Adobe XD Advent Calendar 2018」9日目の記事です。
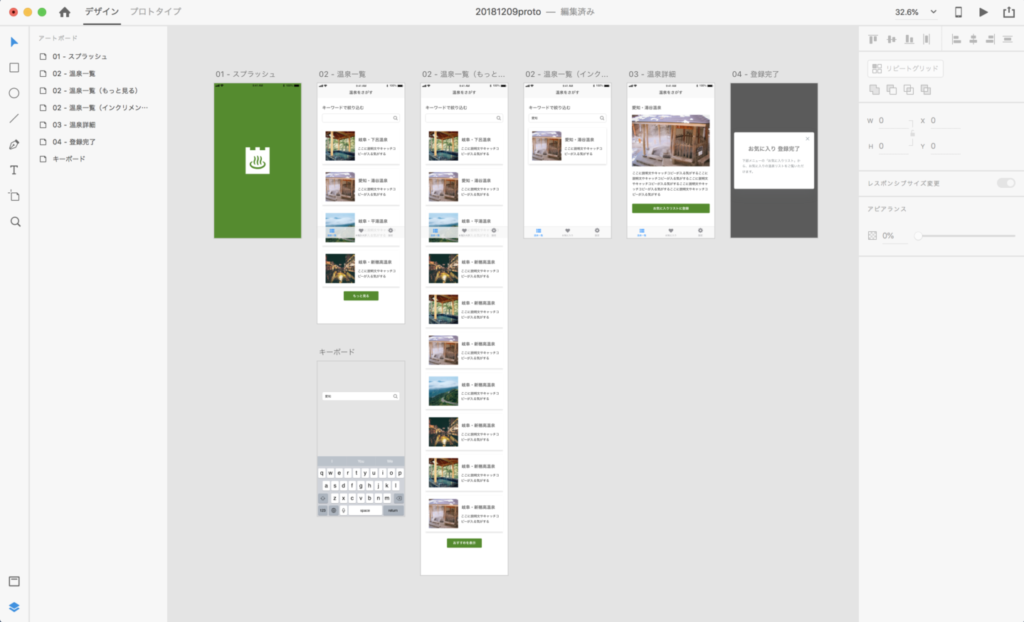
今回作るのは「温泉地を紹介するスマートフォンアプリ」

今回プロトタイプに盛り込む機能は以下の通り。
- スプラッシュ画像
- インクリメンタルサーチ(文字を入れるとリアルタイムで絞り込む)
- 「もっと見る」アコーディオン風ボタン
- ポップアップ(モーダルウィンドウ)
まずは、プロトタイプの画面デザインを作る
まずは画面を作らないといけません。
1から作ってもいいんですが、XDで使える便利なUIキットが配布されているので活用しましょう。(今回はiOS風文字入力キーボード、ヘッダーなどはUIキットを使っています)
Apple Design Resources – Apple Developerでは、Apple公式でiOSのUIキットをダウンロードできます。
「iOS」の欄に、Sketch、Keynote、Photoshop、XD用UIキットがあるので、お好きなものをダウンロードしましょう。
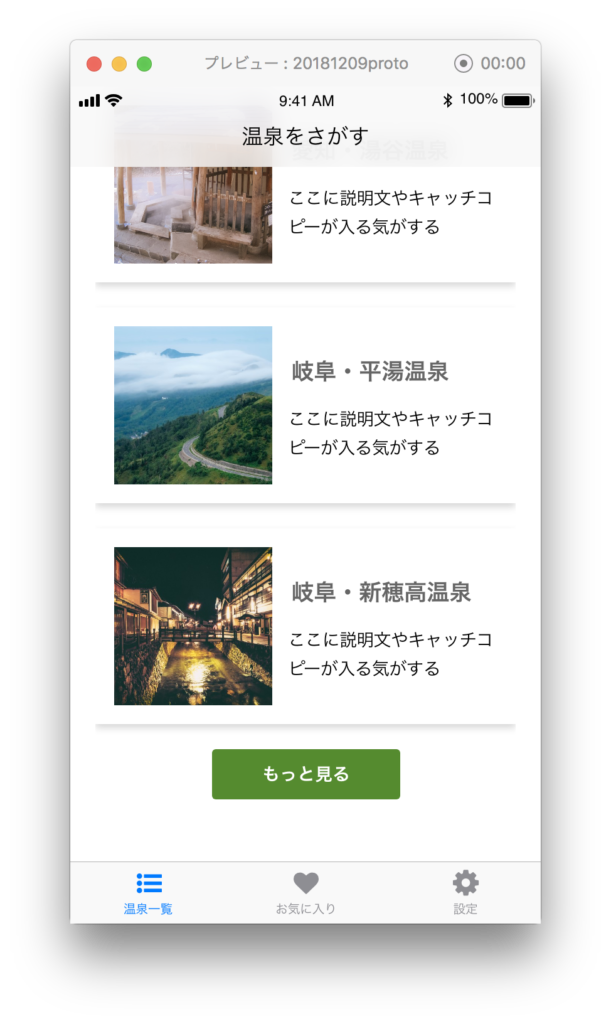
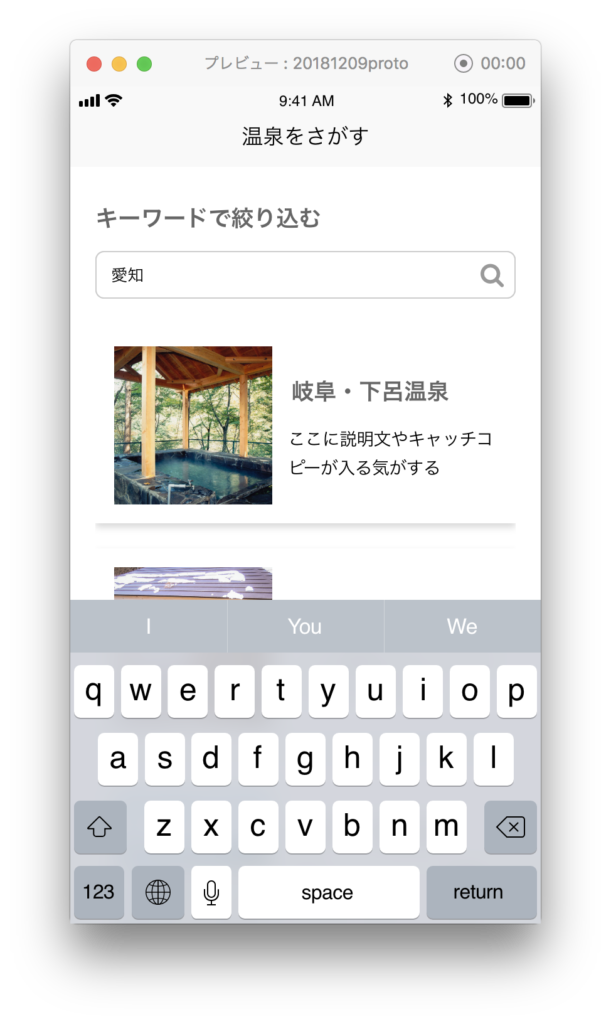
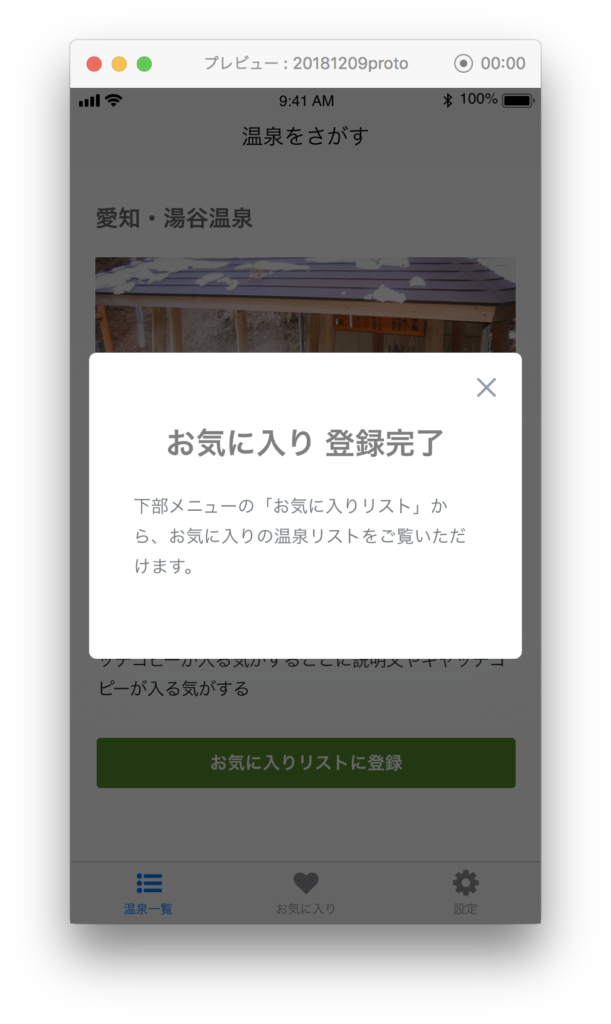
XDファイルがたくさん入っていますが、今回は「UIElements+DesignTemplates+Guides-iPhone8.xd」だけを開けばOK。必要なパーツをコピペしたり、自分で作ったりしながら、以下の画面を作りました。
※写真はhttps://www.pakutaso.com/からお借りしたので、実際の温泉地とは無関係です!
プロトタイプの画面遷移を設定する
スプラッシュ画像を1秒で移動する

XDの画面モードを「デザイン」から「プロトタイプ」に切り替えると、画面遷移の設定ができます。
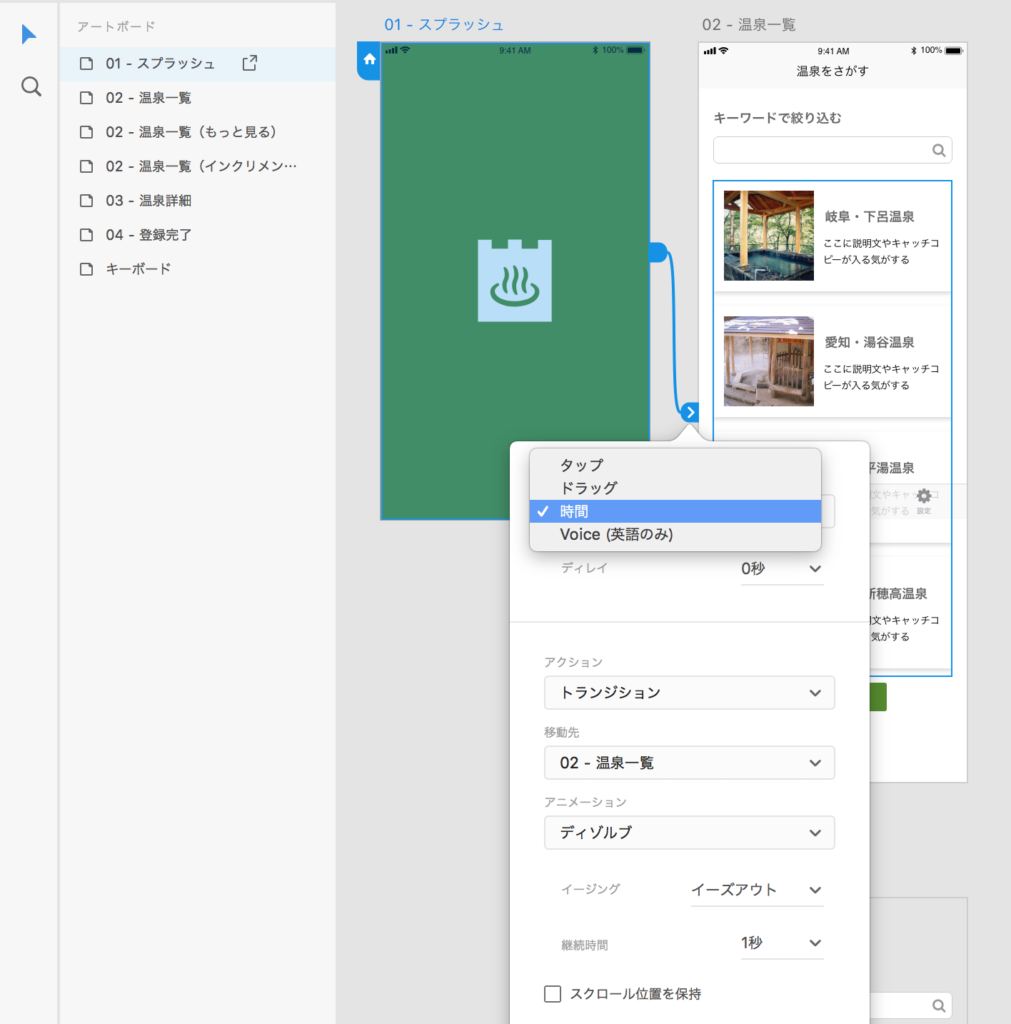
1枚目のスプラッシュ画面(アプリを立ち上げたときに表示される画面)のアートボードを選び、2枚目の画面との間に青い線を引っ張ります。これがXDでの画面遷移をあらわす線です。
「トリガー」という項目があるので、「時間」を選択してください。すぐ下の「ディレイ」で、画面遷移までにかかる時間を設定できます。
「時間」が表示されない場合、アートボードではなくパーツ(背景の緑色の四角形など)を選択してしまっている可能性があります。画面左側のレイヤー/アートボードリストから、もう一度スプラッシュ画面のアートボードを選んで作業してください。(「トリガー / 時間」は最近実装された機能なので、古いバージョンを使っているならアップデートが必要です)
「トリガー」「アクション」とは
XDでプロトタイプを作るための基本的な機能です。
トリガーは「ユーザーがどのような動きをした時に」、アクションは「どのような動きが発生するか」です。トリガーを「タップ」にすれば画面をタップした時に、アクションを「トランジション」にすれば指定したアートボード(移動先)に移動します。
メニューバーを画面に固定する

画面モードを「プロトタイプ」から「デザイン」に戻して、ナビゲーションバーを画面下に固定する設定をします。
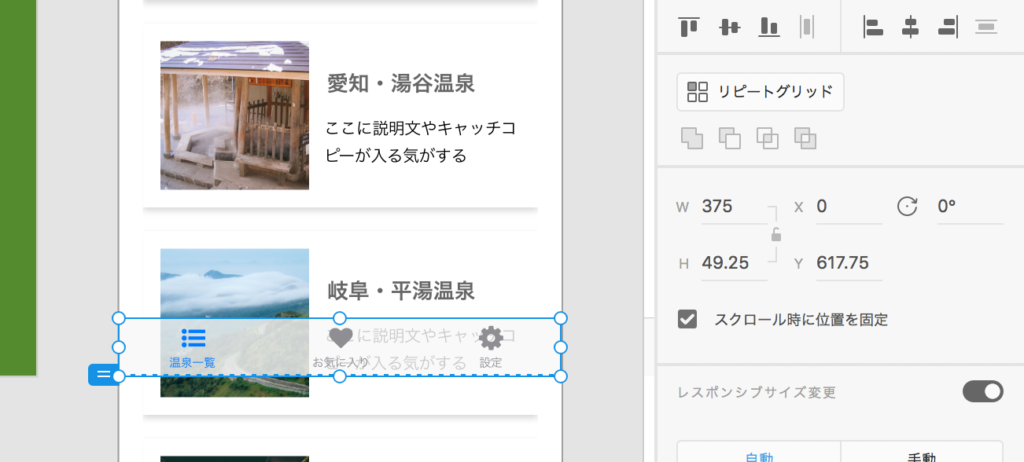
ナビゲーションバーをグループ化して選択し、画面右側のインスペクターに表示されている「スクロール時に位置を固定」のチェックボックスにチェックを入れます。
ナビゲーションバーが端末の下端に合わせてあるか確認します。アートボードの一番下ではないので注意。(青い点線で表されているのが端末のファーストビュー下端)
固定するパーツのレイヤーは、レイヤーリストの一番上に持ってきてください。他のレイヤーが上にあると、スクロールした時に上にあるレイヤーの下に固定パーツが潜り込んでしまいます。
画面をスクロールしても、バーは画面下に固定されたままになりました。
文字入力キーボードを表示する

文字入力欄をタップした時に、文字入力キーボードが被さって表示されるようにします。
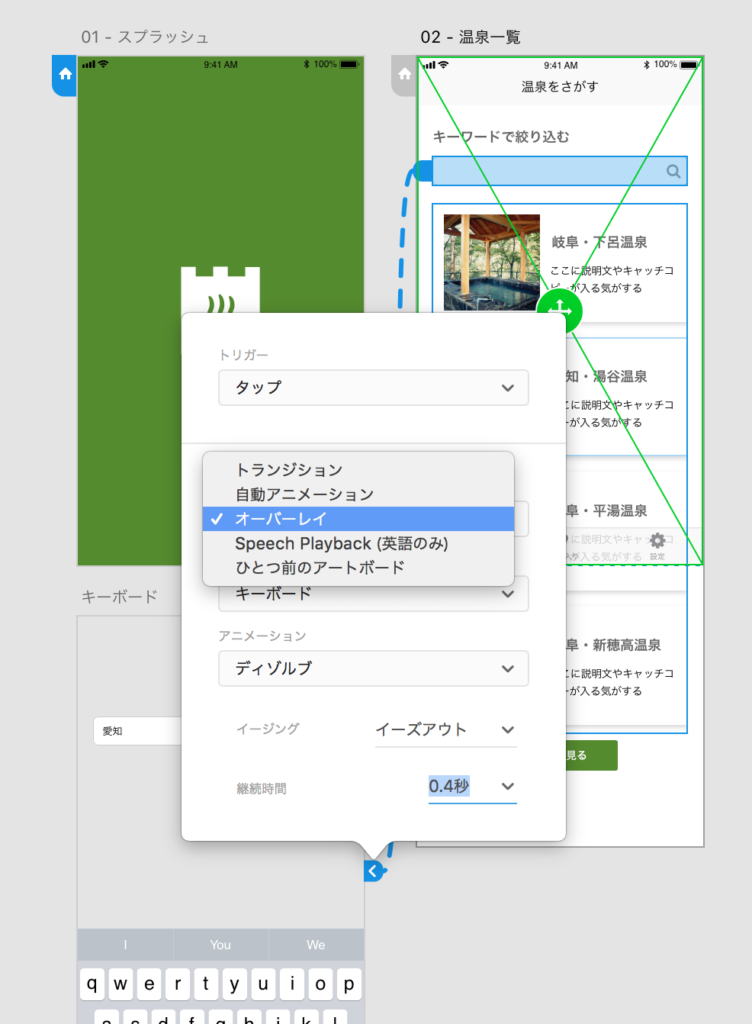
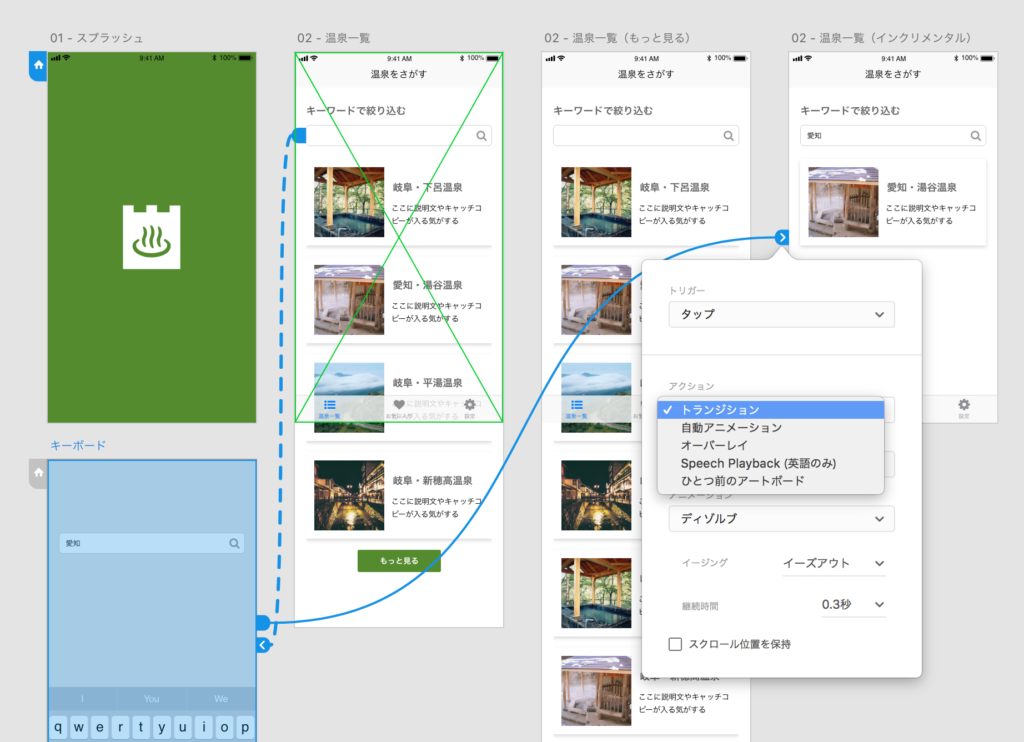
画面モードを「デザイン」から「プロトタイプ」に戻し、文字入力欄を選択して、青い線を「キーボード」アートボードに引っ張ります。
トリガーを「タップ」、アクションを「オーバーレイ」にすると、文字入力欄をタップした時にキーボードがオーバーレイ(=被さって)表示されます。
「キーボード」アートボードをタップした時に、絞り込んだ結果の画面に遷移するようにします。

トリガーを「タップ」、アクションを「トランジション」にします。これで、テキスト入力で検索結果を絞り込むプロトタイプができました。
「もっと見る」アコーディオン風ボタン
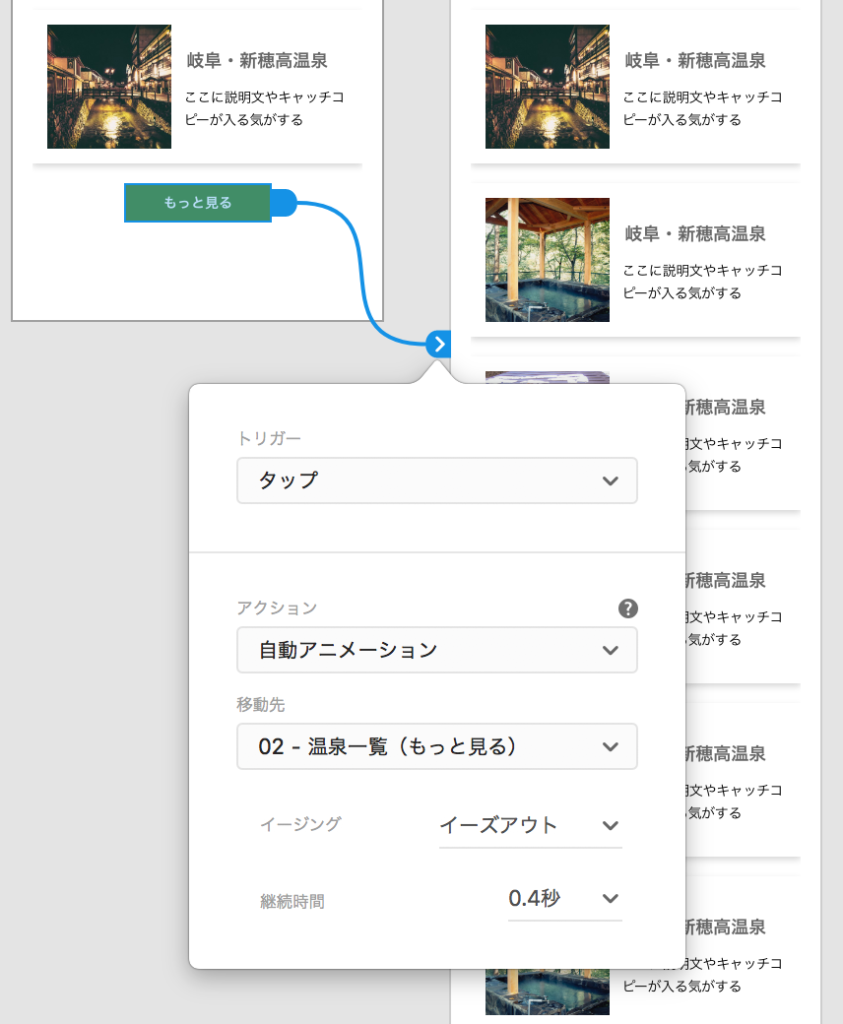
「温泉一覧」アートボードに「もっと見る」ボタンを作りました。これをタップすると、表示件数が増える仕組みを作ります。

「もっと見る」ボタンから「温泉一覧(もっと見る)」アートボードに青い線を引っ張ります。
トリガー「タップ」、アクション「自動アニメーション」にすることで、追加されるパーツ(この場合は温泉リスト)がフェードインで表示されます。画面全体をフェードインで表示するより、よりアプリらしい見た目になります。
この時、温泉一覧パーツのレイヤーグループ名は同じ名前にしてください。
今回は「リピートグリッド」機能で作った同じパーツを使い回したので、レイヤー名は特に気にせず作業ができました。ドラッグするだけでパーツを複製できるので、リピートグリッドはぜひ活用してください。
モーダルウィンドウを作る

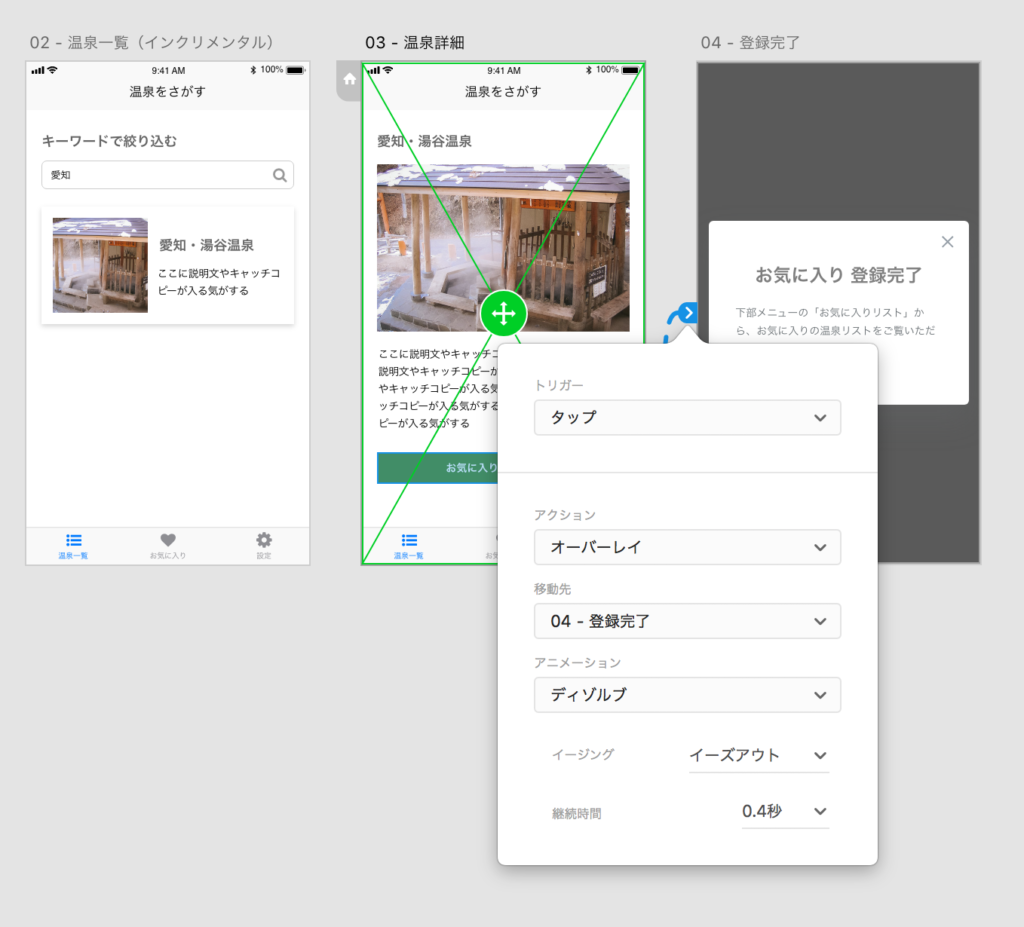
文字入力キーボードを表示した時と同じように、アクション「オーバーレイ」を使います。
「お気に入りリストに追加」ボタンをタップした時に、「登録完了」アートボードをオーバーレイ表示するように設定しました。遷移元のアートボードに表示されている黄緑色の矩形をドラッグすると、オーバーレイの表示位置を変更できます。
今回はモーダルウィンドウなので、「登録完了」アートボード全体を覆う不透明度60%の黒色の四角形を配置しました。

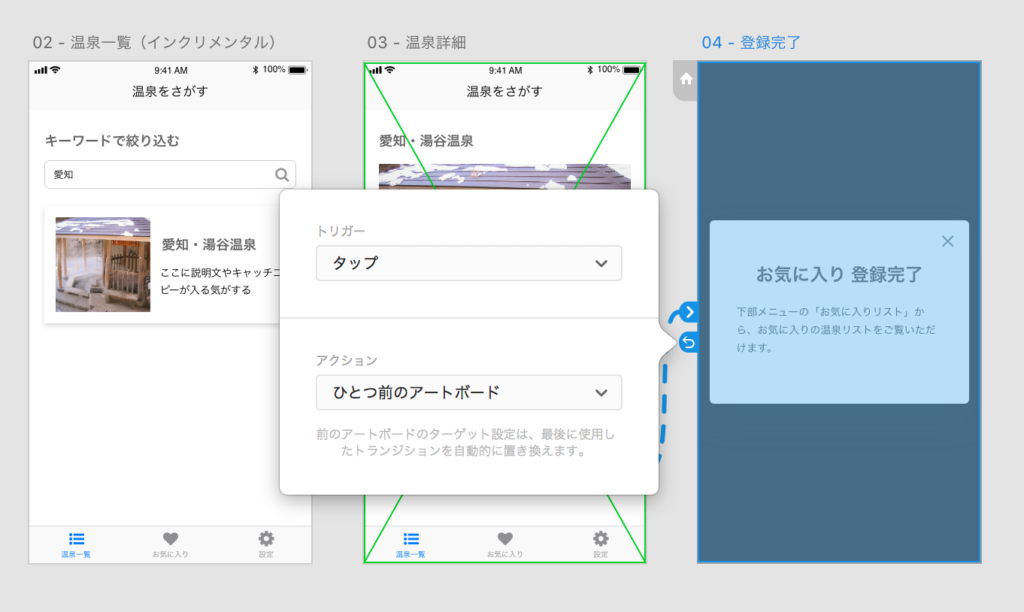
「登録完了」アートボードのに表示されるカーブした矢印のアイコンをクリックすると、トリガー「タップ」時に「ひとつ前のアートボードに戻る」アクションを設定できます。
複数の画面で同じモーダルウィンドウを使い回す場合などに役立ちます。
もっと凝った動きを作ってみたい!という方は、Adobe XD Advent Calendar 2018 をご覧いただくのがおすすめです。
Responsive Resize and Repeat Grid come together in a powerful union. Grab this FREE UI kit for Adobe XD by UI8.
— Adobe XD (@AdobeXD) 2018年11月26日
XDはレスポンシブ対応も最近進んでいるので、公式UIキットを触って遊んでいます。