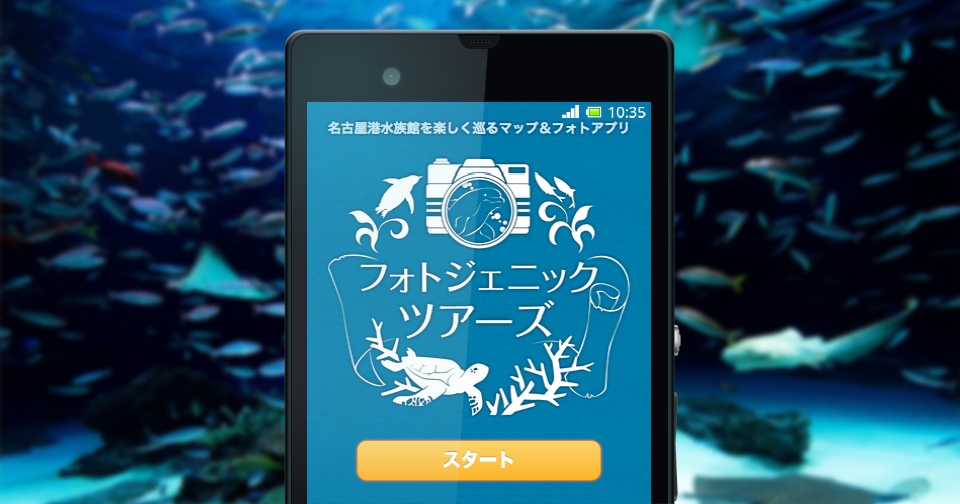
3月28日、私が原案を制作したWebアプリケーションが一般公開されました。
名古屋港水族館 公認Webアプリ フォトジェニックツアーズ ※公開アプリは応募時から一部改変が加えられております。
ドコモ東海支社さま主催の学生コンペNEXT COMMUNICATION AWARD 2013(以下、NCA)の応募作品として制作し、グランプリを獲得した本アプリをどうやって作ったのかブログに残しておきます。
これからWebサイト、Webアプリを作ってみようという学生さんの参考になれば幸いです。
もくじ
アプリの制作期間は3ヶ月
今回作ったのは、名古屋港水族館の周遊ルートと撮影スポットの情報を提供するWebアプリケーションです。
友人に「こんなコンペがあるんですよ!」と教えてもらったのが出品のきっかけでした。
しかし、この時点で「そもそもWebアプリケーションって何?Webサイトと何が違うの?」というのが正直なところ。勉強をしながらの制作だったので、企画立案に取りかかったのが8月下旬、提出〆切が11月中旬のおよそ3ヶ月間の制作期間でした。そして、本格的に手を動かしたのは最後のたった3週間。では残りの2ヶ月以上何をしていたのかというと、ひたすら制作対象の名古屋港水族館でAndroid片手に観察と調査の毎日でした。
なので、今回は技術的なことよりも、リサーチとコンセプト立てについての体験記がメインになります。
アプリを作るためにやったこと
- 事前調査(コンペについて、前の年の受賞作品について)
- 既存プロダクトの収集と分析(プロの作ったものを参考にする)
- 対象施設の調査(インタビューと行動観察)
敵を知り己を知れば百戦危うからず!「事前調査」編
イラストやロゴデザインの出品経験はあれど、Web制作関連のコンペはこれが初めて。Google先生にも、あまり「学生コンペ」について詳しく書いてあるサイトやエントリーもなかったので、ひとまず自分にできることと周りからの情報を整理してみることにしました。
大前提として、私のスペックなど
- Illustrator大好き。PhotoshopとFireworksはまあそれなりに。
- HTML5とCSS3はなんとか動くものが書ける
- CMSはWordpressとa-blog cmsを触った経験あり
- PHP?JavaScript?コピペですけどなにか?
- 著作権、ライセンスについては大学の講義で聞きかじったことがある
今思えば、Illustratorのパスツールが大好きだったこととCMSを触れることが「フォトジェニックツアーズ」で館内マップを自作・使用することになった決定打でした。ライセンスの知識ものちのちjQueryプラグインのお世話になったとき大いに役立ちました。
コンペについて調べてみた
当時私はベースキャンプ名古屋でアルバイトをしていたのですが、学生会員さんのうちお二人がなんと前年度の準グランプリ受賞者。これは聞くしかないとコンペの傾向などのあれこれを根掘り葉掘りお尋ねしました。
その中で分かったのは、以下の通り。
- 出場校は情報系の学校が大部分をしめていて美術・デザイン系はあまり見かけない
- プログラミングの出来だけではなくUXへの配慮が評価された実例がある
情報系メインなのは予想通り。がりがりコードが書けることが大前提だと思っていたので、UXを評価してもらえるのはかなり意外でした。また、NCAはさまざまな大学や専門学校でコンペについての説明会を開催しているので、どういう系統の学校がメインターゲットになっているかはかなり調べやすかったです。
そこで、今回の制作では「ビジュアルデザイン」と「UI/UX」にこだわることを決めました。他の参加者さんとはアピールポイントを少しずらす意図がありました。
プロの技を盗め!「既存プロダクトの収集・分析」編
そもそも、スマートフォン向けWebアプリケーションって何なんでしょう?
いわゆるネイティブアプリとの違いは下のテーブルにまとめましたので、ご参考までに。誘導性(初回利用までのハードル)はQRコードなどを使ってぐっと低められる反面、ダウンロード必須のネイティブアプリよりもホーム画面に置いてもらえる可能性は低いので、繰り返し使ってもらうのは難しいことがわかります。インターフェース面では、HTML5の進化のおかげでほぼ同じ実装が可能とのこと。
まずは既存プロダクトの分析をしよう!ということで、ネイティブアプリ、Webアプリ問わず観光にまつわる製品を集めてみました。
| ネイティブアプリケーション | Webアプリケーション | |
|---|---|---|
| 開発言語 | JavaかObjective-C | HTML5+CSS3+JavaScript |
| ダウンロード | 必要 | 不要 |
| 通信環境 | 必須ではない | ほとんどの場合で必要 |
| アップデート | 再インストール | 再読み込み |
| 端末機能 | 利用可能 | 一部利用可能 |
| 誘導性 | 低い | 高い |
| リピート性 | 高い | 低い |
アプリの機能は施設によってさまざま

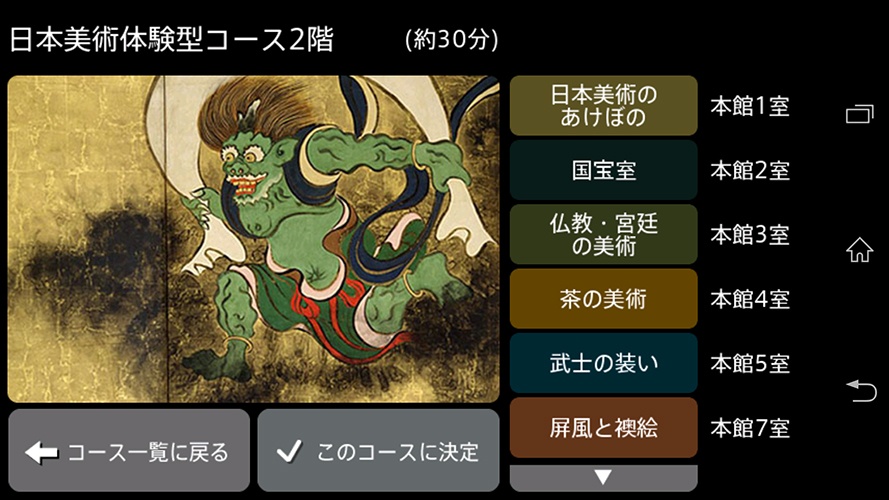
東京国立博物館の「トーハクなび」
アプリを集めていてわかったのは、似たような施設のアプリでも、アプローチはさまざまだということ。手元のスマートフォンで触っているだけではわからないこともたくさんあったので、極力現地に出向き、一人のユーザーとして遊んでみることにしました。その結果わかったことは、どのアプリも対象施設のセールスポイントや環境、実状に合うように作られているということでした。
たとえば、東京国立博物館のスマートフォン向けアプリケーション「トーハクなび」は展示物について音声と映像で紹介してくれるとてもリッチなネイティブアプリなんですが、Android版のダウンロードサイズはなんと280MB!他の美術館関連アプリがおおよそ2〜15MBだということを考えると、いかに大きなファイルであるかがわかります。(余談ですが、私は現地でダウンロードを試み、表示された所要時間に心が折れてJR鶯谷駅のWi-Fiのお世話になりました)
観光施設向けアプリケーションは現地でお手軽にダウンロードできた方がよさそうなものですが、なぜこんなにも大きなサイズのアプリになってしまったんでしょうか?答えはいざ施設を周り始めてわかりました。
「なぜトーハクなびは重いのか?」にコンセプト設計のヒントが
答えは「本館内の通信環境があまりよろしくないから」。(※2013年8月時点の個人の感想です)
建物の特性上なのかはわかりませんが、奥まった場所にある展示も多いので、常時通信を必要とするアプリの使用は難しいと感じました。(のちにわかることなんですが、これは名古屋港水族館にも当てはまります)それと、音声解説を利用するということで、ユーザーが事前にイヤホンを用意しなければならないというのも、事前にダウンロードさせておきたい理由のひとつではないかと思います。博物館のトップページからリンクが張られていたり、周辺の駅にビラがあるなど、入館前のダウンロードを促す仕組みは他施設より充実しているように感じました。
コンテンツをすべてダウンロードさせてしまったら展示内容が変わったとき対応できないんじゃ…?とも思いましたが、「トーハクなび」は博物館の常設展である総合文化展に限定したアプリです。時期によっては収蔵物が表に出ていない場合はあれど、基本的に常設なので大きくコンセプトや展示レイアウトが変わることはありません。これは、同施設の「東京国立博物館 法隆寺宝物館30分ナビ」にも同じことが言えます。調べてみると、もともと「トーハクなび」は館内貸出端末用のコンテンツだということもわかりました。
以上のことから、
- 展示物の量が膨大で、時間による変化は少ない
- 施設内での常時通信接続が難しい
という環境、特徴を
- 音声と映像のリッチなコンテンツを提供
- 事前にダウンロードさせる仕組みづくり
というかたちで活用、カバーしていることがわかります。
対照的に、札幌市円山動物園の「さっぽろ円山動物園/いつでも手のひら動物園」は、毎日更新する情報(園内のイベント情報)と変化の少ない情報(動物についてのトリビアや動画)をうまく組み合わせた事例です。動物園は日々メインコンテンツが移り変わりますし、屋外なので電波環境も悪くないことがうかがえます。
やっと水族館へ!「対象施設の調査」編
自分の作れるものと、スマートフォンコンテンツに必要な要素がわかったら、次は対象施設(今回は名古屋港水族館)でのフィールドワークです。
2013年8月に開催されたイベント「クライアントから学んだデザインのこと」でご紹介された「ビジネスマンのための「行動観察」入門」を読んだのが、じっくりユーザーの行動観察をしてみようと思ったきっかけでした。また、今回は商用利用ができる(素材などの条件をクリアしている)作品を作らなければならなかったので、「Webサービスの作り方」の第2章の中の「そこにひそむリスク」という項目がとても参考になりました。
観察の前に、職員の方にインタビューをしてみる
2013年8月30日に、コンペのサポートプログラムとして名古屋港水族館の見学と職員の方へインタビューができるツアーがありました。そこでお聞きしたこと、感じたことをまとめると以下の通りです。
- 北館「35億年はるかなる旅」、南館「南極への旅」という展示テーマをもっとアピールしたい
- 順路、周遊ルートはあまり明確に示されていないので、迷う来館者がちらほら
- 来館者グループでは女性がイニシアチブを取っていることが多い
- 「カイオーの水族館日記」など更新頻度の高いコンテンツを持ち、情報発信意欲は高い
来館者の行動観察
インタビューで聞いた内容を裏付けるべく、実際に平日休日各時間帯の様子を見に水族館へ出かけました。スマホとデジタル一眼レフカメラのほかに、数取器(人数を数えるためのカチカチするアレです)数個を持ち込んでいたのですが、休日のあまりの人の多さに属性別のカウントは速攻断念しました。
観察を続けて真っ先に気づいたのは、来館者さんがあまり携帯電話を使わないこと。
スマホで自然にできるアクションということで、この時点でカメラ機能をクローズアップしたアプリを作りたいと思っていたんですが、若いお父さんお母さんはそれぞれハンディカムと一眼レフを持っているのが当たり前、遠足で来た小学生は3DSで3D写真を撮っているので、なかなかスマホで写真を撮る人がいません。ほぼ唯一のスマホカメラ利用層は20〜30代の女性でした。ここで、ターゲットを若い女性に絞ることを決めました。
加えて、これはほぼ予想通りだったんですが、スマートフォンのデフォルトカメラアプリを使っている人はほとんどいませんでした。ざっと見た感じではTwitterやFacebook、LINEに内蔵されているカメラ機能の利用が多かったです。あとあとSNSで共有することが前提であることがうかがえたので、利用を検討していたCamera APIはさくっと不採用に。
制作アプリの要求条件
インタビューと行動観察から、制作するアプリケーションで達成すべき目標が見えてきました。SNSとの連携については、今来ているユーザーに楽しんでもらうのが一番大切なことですが、SNSでの情報発信を促進できればその周りの「ともだち」も水族館に来てくれるんじゃないかという狙いがあります。また、スタッフの皆さんの高い情報発信意欲を活かせる仕組みづくりも課題として見えてきました。
- メインターゲットは20〜30代の女性
- スマートフォンのカメラ機能を補助する
- 観覧ルートについての情報を提供する
- SNSでの情報発信を促進する
- 最低限のデータ通信とページ遷移
この後の制作について

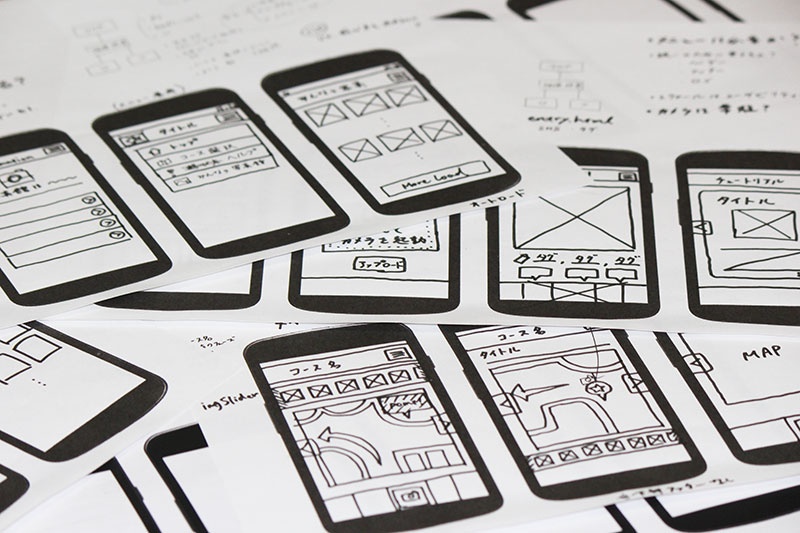
ペーパープロトタイピングの残骸(一部)
このあとも、女子ウケアプリやWebデザインを研究してドツボにはまったり、ペーパープロトタイピング三昧をしたり色々ありました。しかし、コンペ規約の関係で、あまり中身のお話をすると怒られてしまうという事情があるので、申し訳ありませんが制作についてはできたWebアプリをご覧いただくのが一番手っ取り早いかと思います。
前述した「高い情報発信意欲を活かせる仕組みづくり」については、館長さんにかなり高く評価していただいたとのことなので、ひとまず成功したのかなと思っています。
反省点
デザイン性と実用性を高く評価していただき、ありがたくもWebアプリ開発部門でグランプリをいただいた上に今回実用化に至ったわけですが、制作期間中の作業の進め方については反省することだらけです。自戒の意味も込めて書いておきます。
プログラミングができないなら、できる人を連れてくるべきだった
アイデアとjQueryプラグインを最大限に活用してどうにか形にはなりましたが、私自身がJavaScriptとPHPを書けないことが原因で実装できなかった機能がたくさんあります。自分で書けないなら書ける人を連れてくるのも大切な能力だと痛感しました。
最初のスケジューリングは大事!
今回は個人参加だったからどうにかなったものの、サンプル収集をしてはペーパープロトタイプを描き、フィールドワークに行きつつ参考文献も探すというような無理のあるスケジュールだったので、お世辞にも計画的な制作とはいえません。同時進行で書いていた卒業論文が完全にストップしてゼミの先生をひやひやさせたりもしました。時間だけは潤沢にある学生ならではの環境だったのでそれはそれで充実していたんですが、最初におおよその計画を立てるべきでした。
「学生らしさ」って何だろう?
これは反省とは少し違うんですが、自分が「学生らしいアイデア」を出せたかと言われるとかなり悩ましいです。もっととんがってて採算度外視で勢いがあった方がいい気はしています。なので、ひとりのWeb大好き人間として、そんなアイデアを見るためにも引き続き学生の作品には注目していきたいです。
一番嬉しかったのは、制作物が客観的に評価されたこと
色々書いてきましたが、やっぱり自分の作ったものが評価されて、日の目を見る結果になったのはとても光栄で嬉しいことですし、大きな自信にもなりました。学生生活の最後に学校の先生でもアルバイト先の先輩でもない人の評価や意見を聞けたことは、今後Webの世界でご飯を食べる身として貴重な体験だとおもいます。
NEXT COMMUNICATION AWARDはおそらく今年度も開催されるので、興味のある学生さんはぜひサポートプログラムだけでも参加してみるといいですよ!