2015年1月31日(土)に開催されたWCAN mini 2015 Vol.1 「UXデザインプロセスを活用したコンテンツの評価方法」に参加しました。ワークショップ形式の勉強会はあまり経験がなく不安でしたが、あっという間の5時間でした。
WCAN mini 2015 Vol.1 UXデザインプロセスを活用したコンテンツの評価方法
もくじ
「UXデザインプロセスを活用したコンテンツの評価方法」とは?
マーケティングの分野で活用されてきたUX(ユーザー・エクスペリエンス)デザインプロセスがデザイナーにもずいぶん定着したように思います。今回のワークショップでは、「カスタマージャーニーマップ」の手法を使って、現在運用されているWebサイトのコンテンツを評価・改善する方法を学びました。
今回の勉強会で持って帰るべきもの
- なぜコンテンツについて考える必要があるのか
- 感覚ではなく、理由に基づいた会話ができるようになる
- UXデザインプロセスの手法の基礎と進め方を学ぶ
勉強会の流れ
- UXデザインプロセスについての基本的なレクチャー
- グループワーク1 指定のペルソナをもとに、ジャーニーマップを作成
- コンテンツの評価と提案についてのレクチャー
- グループワーク2 作成したジャーニーマップから必要なコンテンツを提案
- まとめ
なぜコンテンツについて考えなければならないのか?
「コンテンツがあるからデザインをしているんじゃないか」と思わないでもありませんが、改めてコンテンツについて考えなければならないのにはきちんと理由があります。
コンテンツ量はたっぷりあるけれど、利用者のニーズにはいまいち応えられていない(動線が煩雑だったり)いくつかのWebサイトを例に、「運営者が見せたい情報」と「利用者が欲しい情報」の間には大きな隔たりがあることを学びました。情報がたくさんあると、ついつい「とりあえず出している」状態になりがちなので、ここは個人的にも反省です。
では、なぜ「とりあえず(コンテンツを)出している」Webサイトが出来上がってしまうのか。それは関係者全員が「良い」と思うものをすべて載せてしまったからではないか、ということでした。人それぞれ価値観が違うので、良いと思うもの、見せたいと思うものは異なります。今回のワークショップは、このプロジェクトにおける「良い」を共有することが目的でした。
カスタマージャーニーマップとペルソナについては、以下のエントリーがとてもわかりやすいのでご参考までに。
グループワーク1 指定のペルソナをもとに、ジャーニーマップを作成

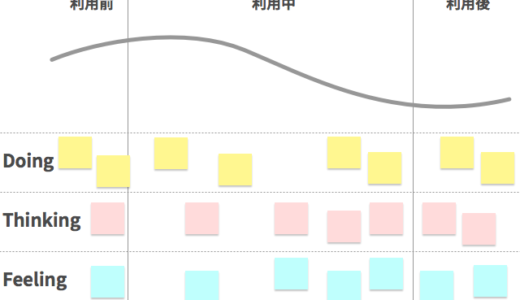
カスタマージャーニーマップ

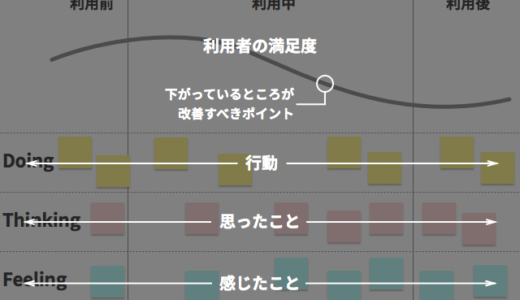
マップからわかる利用者の満足度
グループワーク1つ目では、ジャーニーマップの作成を通して利用者の人間像やニーズをグループで共有しました。具体的には、実在のWebサイトを指定のペルソナが利用したときの満足度について考えました。
カスタマージャーニーマップには、これから制作するWebサイト、サービスをよりよくするために作るイメージがあります。しかし、今回はあくまでUXデザインプロセスに則って「コンテンツを評価する」のが目的なので、ペルソナの人物の気持ちになりきってWebサイトを使い、良いところ・残念なところを折れ線グラフ(利用者のテンションだと思うとしっくりきました)でまとめました。
この手法の良いところは、「このユーザーが」「どこで」「どう行動し」「どう思い」「どう感じる」かを視覚的に共有できるところではないかと思います。上の画像にも載せましたが、折れ線グラフが下がっている(=満足度が低下している)ところが改善すべきポイントなので、答えがとてもスマートに導き出されます。
グループワーク2 作成したジャーニーマップから必要なコンテンツを提案

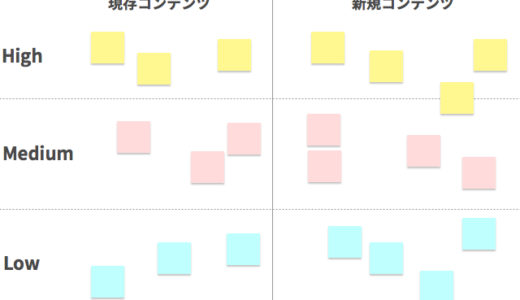
現存コンテンツと新規コンテンツを振り分ける

優先度別にコンテンツを評価
まずは、必要だと思ったコンテンツを「現存コンテンツ」「新規コンテンツ」に分け、それをさらに優先順位別に分類していきます。今回は実際の制作案件ではないので、予算や割ける人員(=リソース)も具体的には決められていません。最初はほぼすべてのコンテンツが優先度・高から優先度・中あたりに固まってしまっていたので、なるべく優先順位をシビアに考え直しました。
今回の勉強会では4つのグループに分かれてグループワークをおこなったのですが、同じペルソナを使っていても、UIの弱点を潰すことに専念するグループとユーザーの気持ちを盛り上げるコンテンツを重視するグループに分かれていて面白かったです。
ワークショップのまとめ
- UXデザインの手法はコンテンツの評価に役立つ
- 細かなニュアンスを視覚化する
- 数値主義にならない
コンテンツをよりよく見せるために
いきなりデザインや実装などの改善案を出すのではなく、コンテンツの改善案を出し、それに伴ってデザインが変わっていく方が自然です。たとえば、建物の全景を全幅の写真で大きく見せたい!と思ったらそれだけでデザインにとても大きな影響を及ぼします。器を作って中身を流し込むのではなく、中身の検討をつけてから器を作る考え方ですね。
まとめ
- UXデザインとの密接な関係を理解する
- コンテンツを活かしたデザインをするための方法である
- コンテンツ評価は、運営について考える絶好の機会
デザインツールがどんどん便利になり、Web制作者の中で自動化が重要視されるようになった昨今、今まで実制作に割いていた時間を「そのWebサイトとコンテンツを理解する」ことにシフトしてもいいんではないかと考えました。
今回のワークショップは13時から18時までの5時間。しかし、実際の案件でなかなかここまでまとまった時間をとるのはなかなか難しいです。上手につまみ食いできないか、講師の長谷川恭久さんにお尋ねしたところ、GoogleAnalyticsやペルソナを使ってユーザー調査のコストを圧縮することはできるのではないかとのことでした。カスタマージャーニーマップは作ったことに満足してしまいがちなので、ゴールはマップを活用してデザインをすることだとも仰っていました。